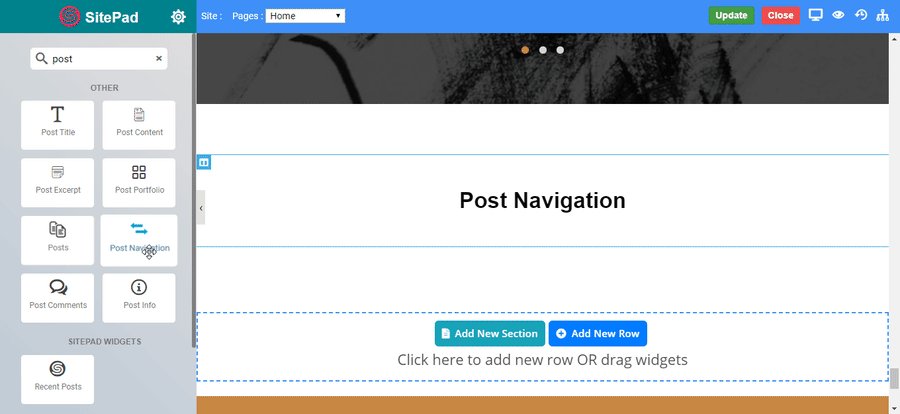
Post Navigation Widget displays the navigation links dynamically. Post navigation links allows user to navigate between posts easily on your site.
The following is a GIF video to show you how to use the post navigation widget and the various options available :
-
Same Taxonomy Term : Enable this option and it allows you to select the type of post navigation link you want to display based on category, tags and format.
-
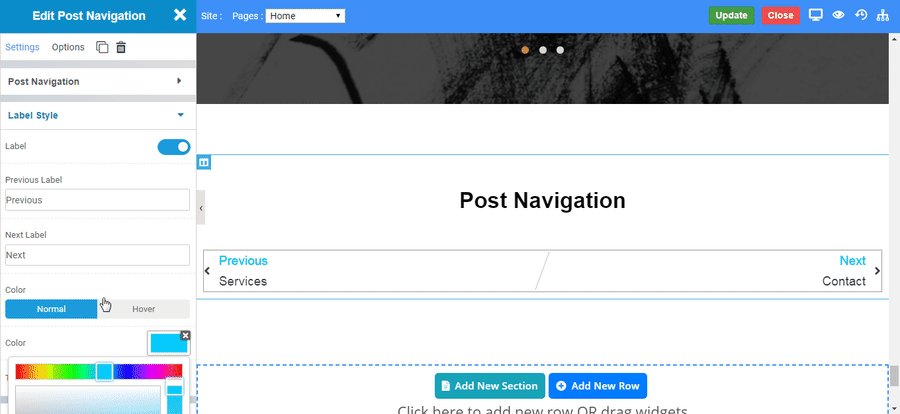
Label : This option allows you to show or hide the previous/next label.
-
Previous Label : Enter the text for previous label.
-
Next Label : Enter the text for next label.
-
Color : Select the color for labels for both normal and hover state.
-
Typography : Set the typography eg. Font family, Font size, etc. of the label.
-
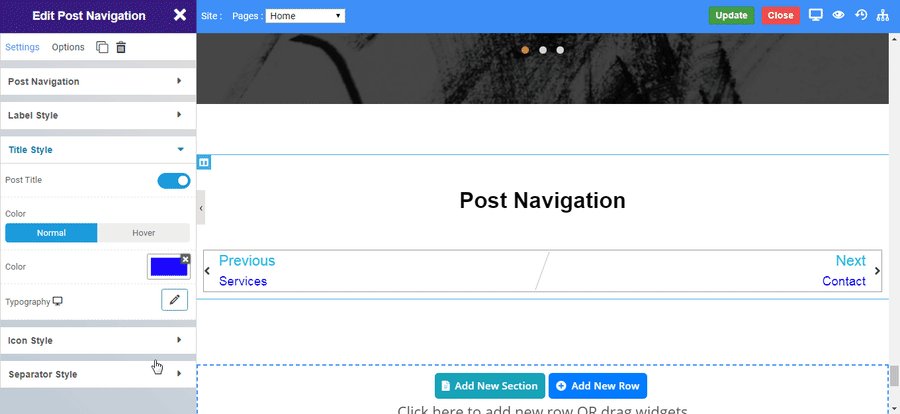
Post Title : This option allows you to show or hide the post title.
-
Color : Select the color for post title for both normal and hover state.
-
Typography : Set the typography eg. Font family, Font size, etc. of the post title.
-
Show Arrows : This option allows you to show or hide the navigation arrows.
-
Arrows List : Select the type of arrow you want to display.
-
Color : Select the color for arrows for both normal and hover state.
-
Font Size: Set the suitable font size for navigation arrows.
-
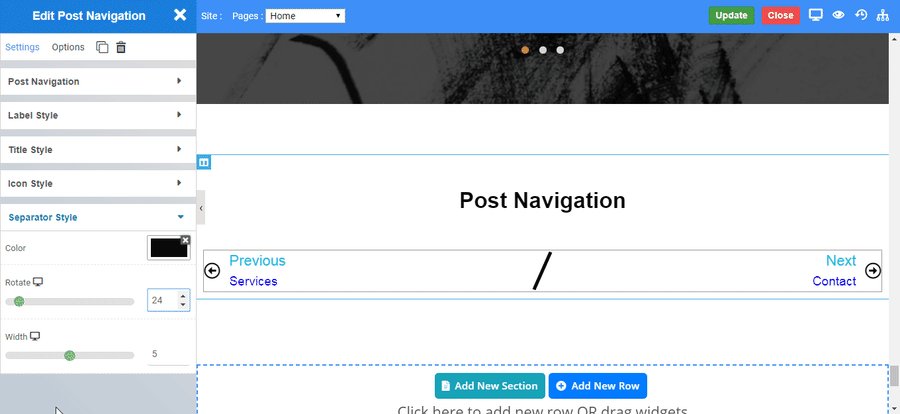
Color : Select the color for seperator.
-
Rotate : This option allows you to manage the seperator.
-
Width : Manage the width of divider using this seperator.