-
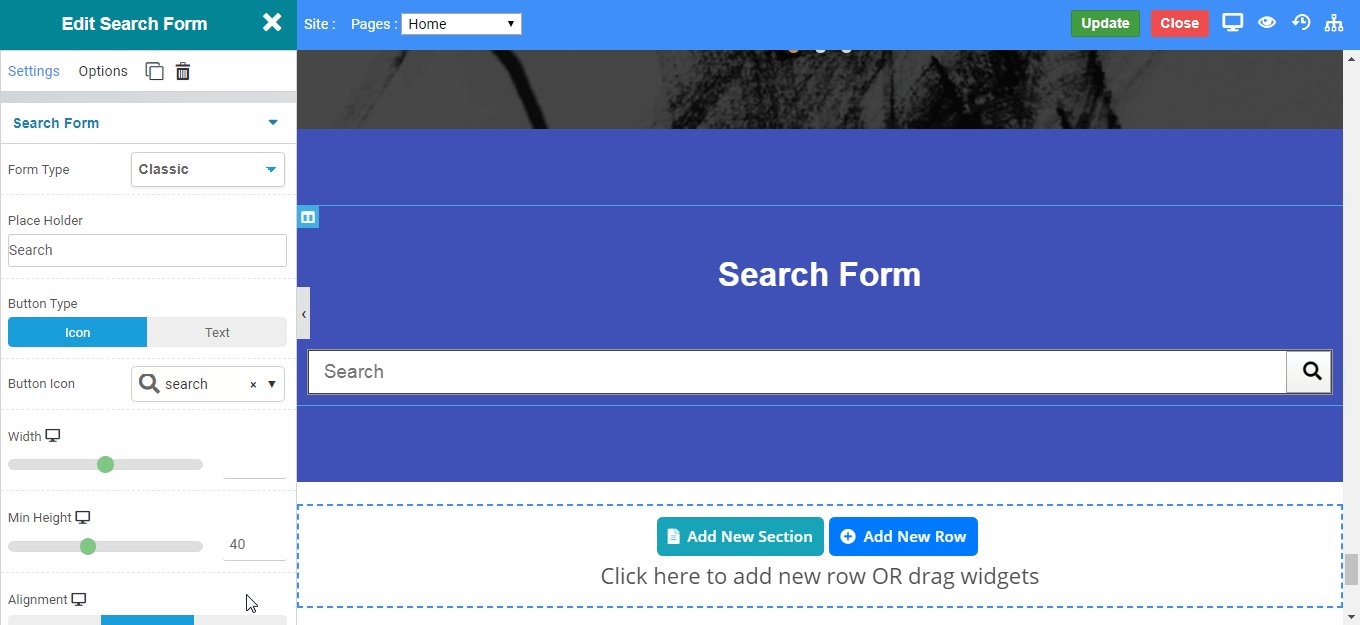
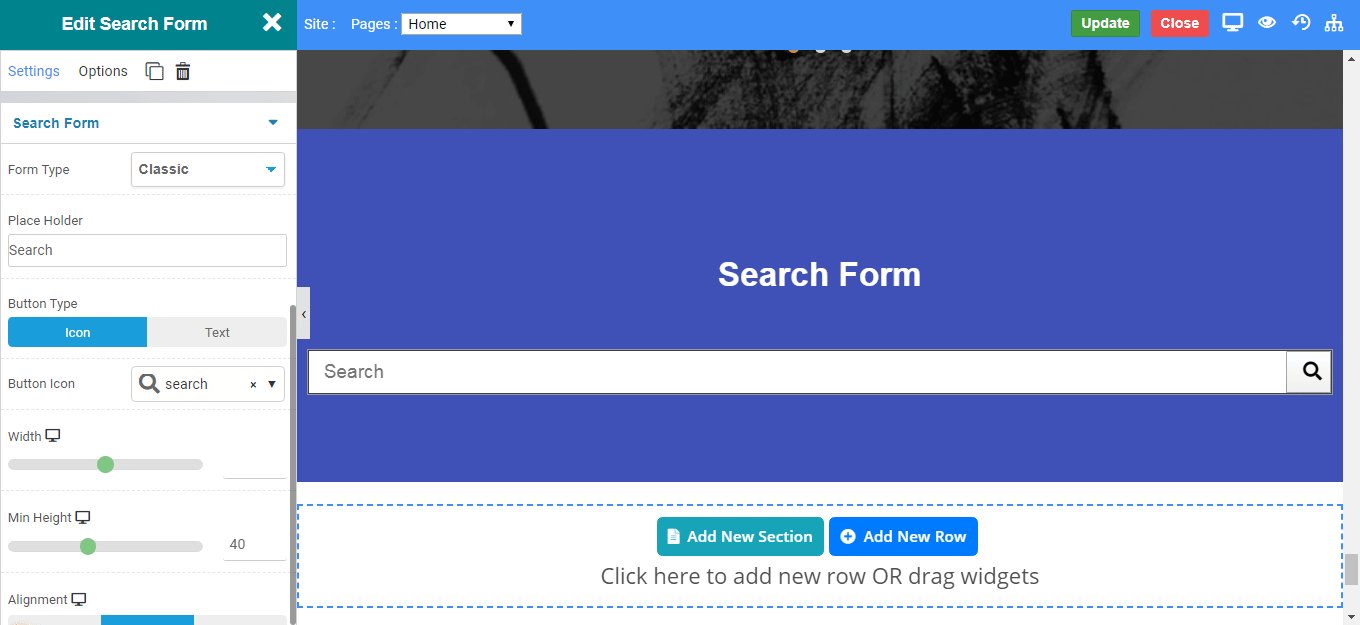
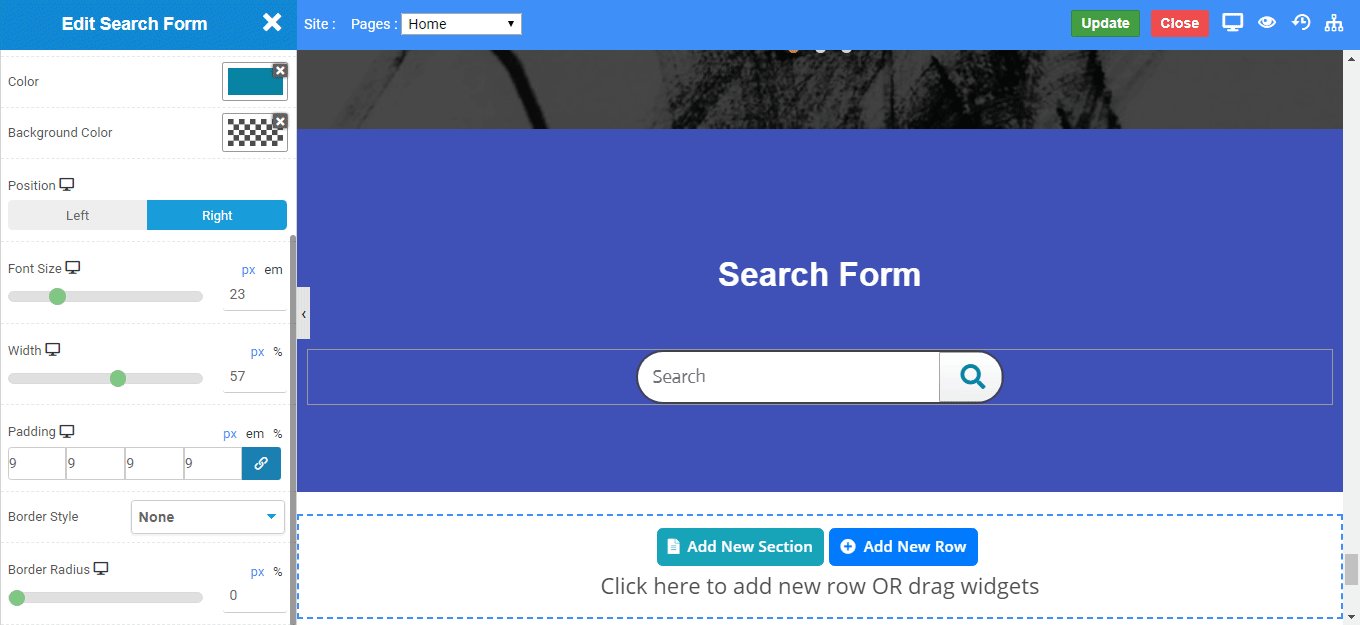
Form Type : Choose the type of search form you want to display viz. Classic or Full Screen.
-
Placeholder : Set the placeholder text to display in your input field.
-
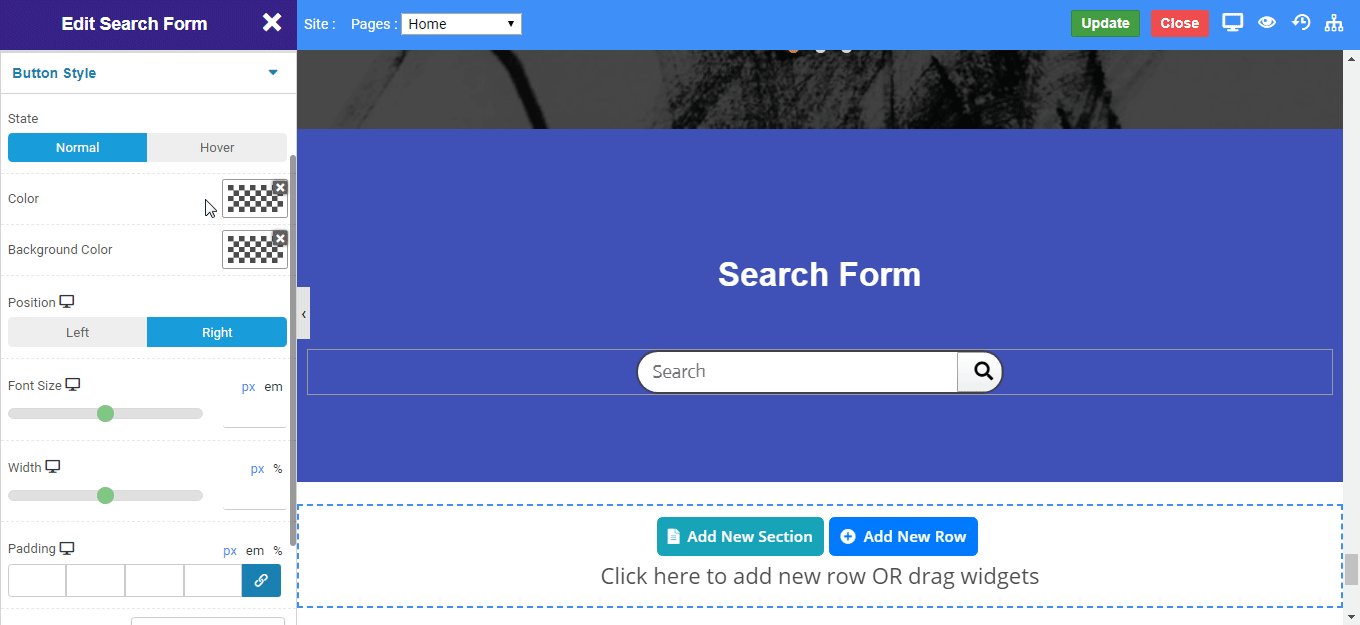
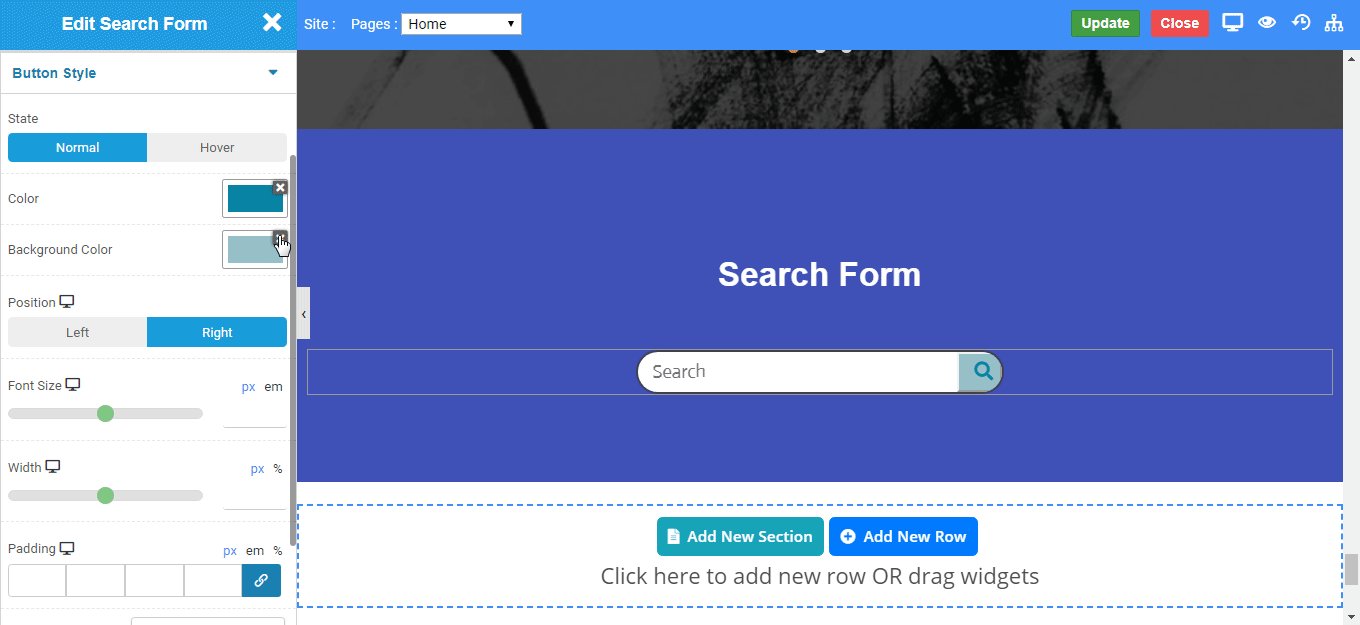
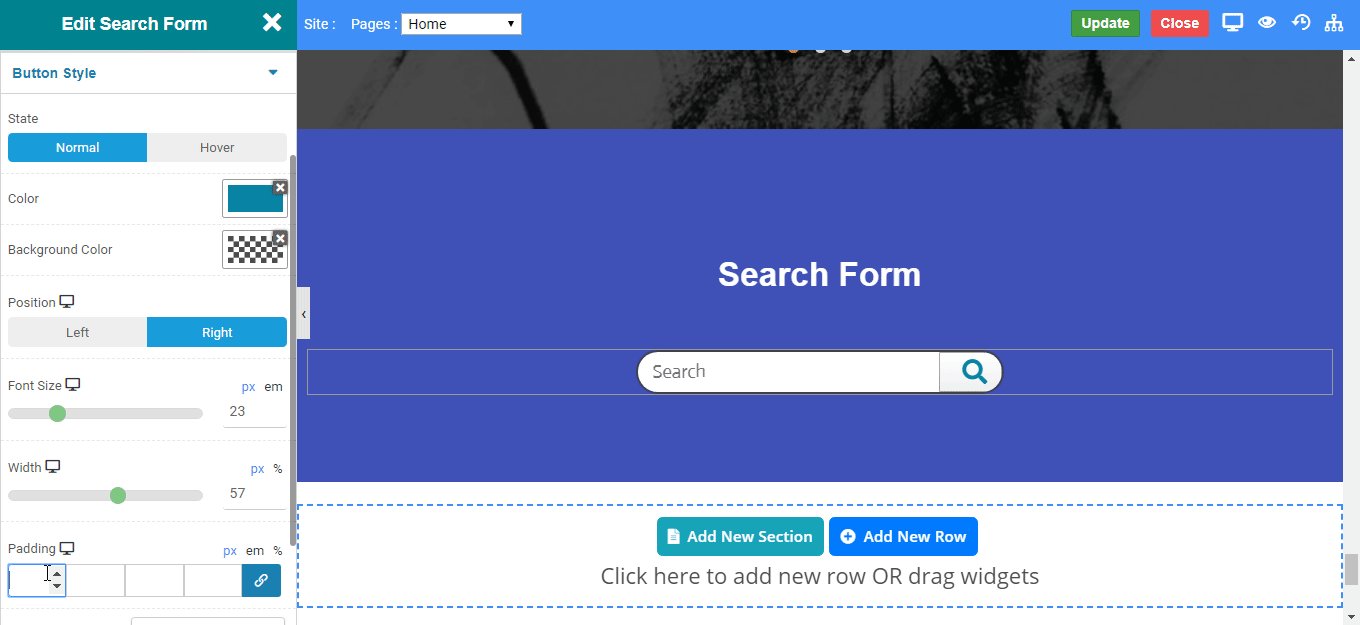
Button Type : Set the type of button to display, viz Icon or Text.
-
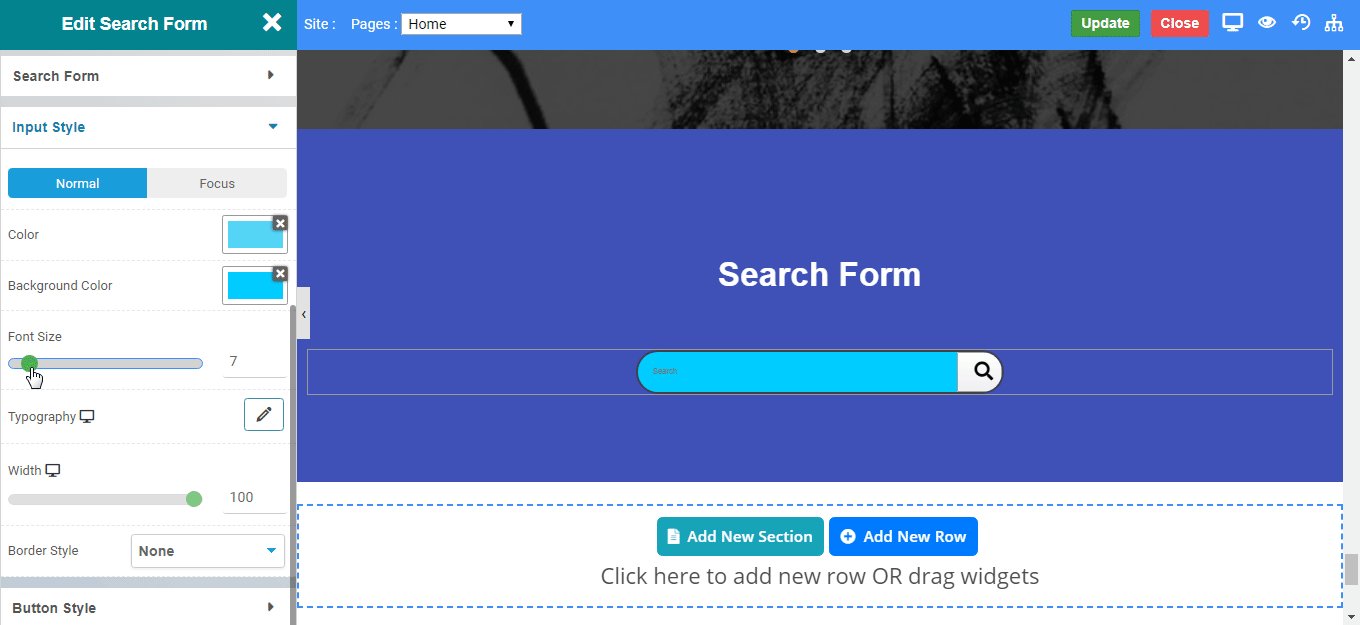
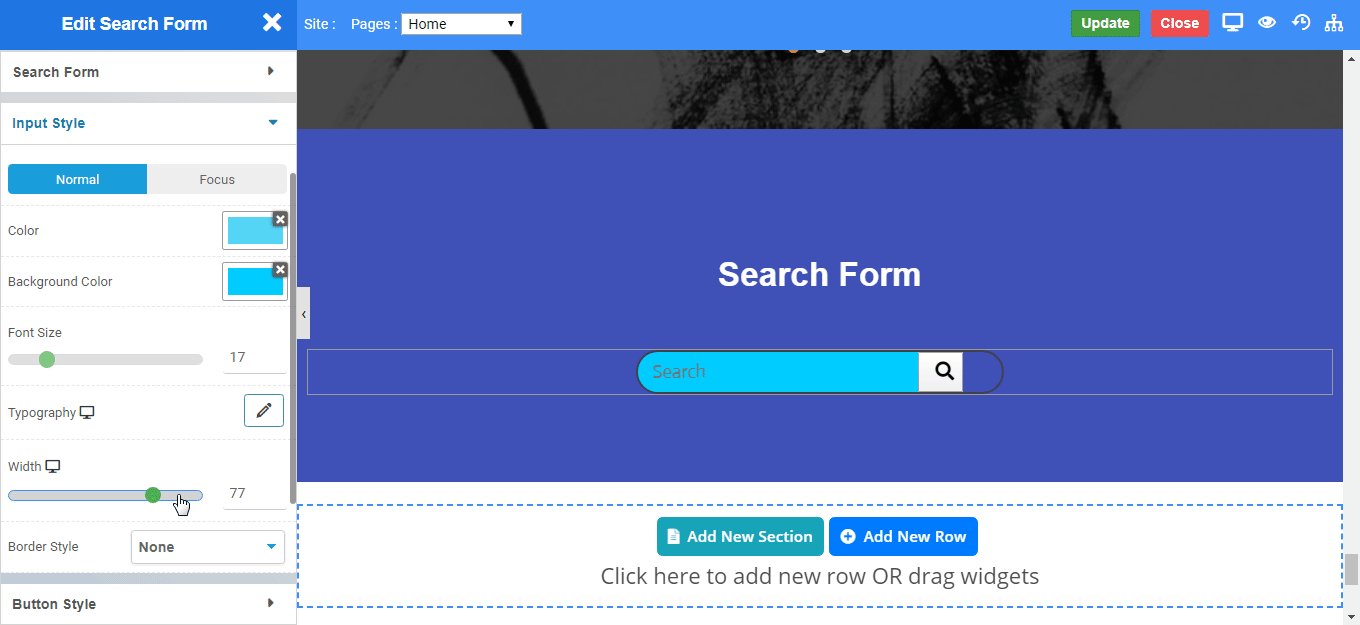
Width : Set the width of search form to display on web page.
-
Min Height : Set the minimum height of search form to be displayed.
-
Alignment : Choose the alignment of the search form viz. left, right, or center.
-
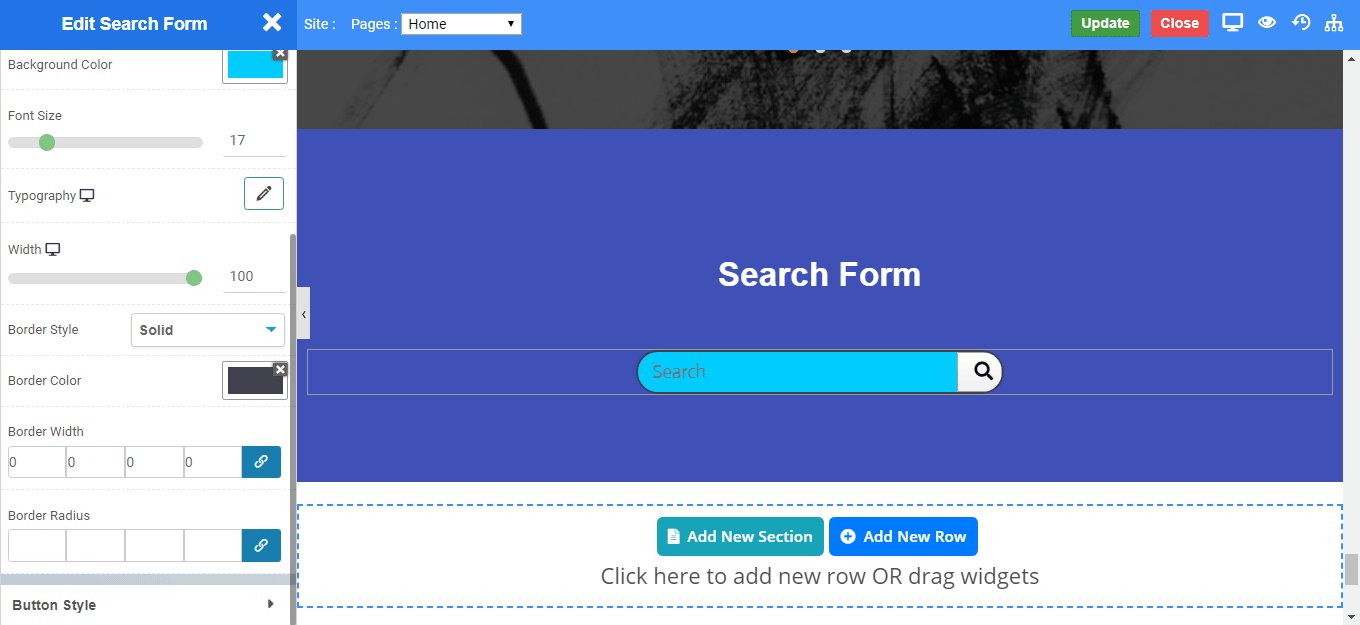
Border Style : Set the type of border you want to display to search form widget.
-
Border Color : Set the color of border you want to display to search form widget.
-
Border Width : Set the width of border you want to display to search form widget.
-
Border Radius : Set the radius curve of border to search form widget.
-
Shadow : Set the shadow to search form widget.