Overview
The Badge Widget allows you to create the numerous styles of badge in your pages. Badges are used to add additional information to any content.
Screenshot
The following is a GIF video to show you how to use the Badge widget and the various options available :

Options
The following are the various options we have for the badge widget :
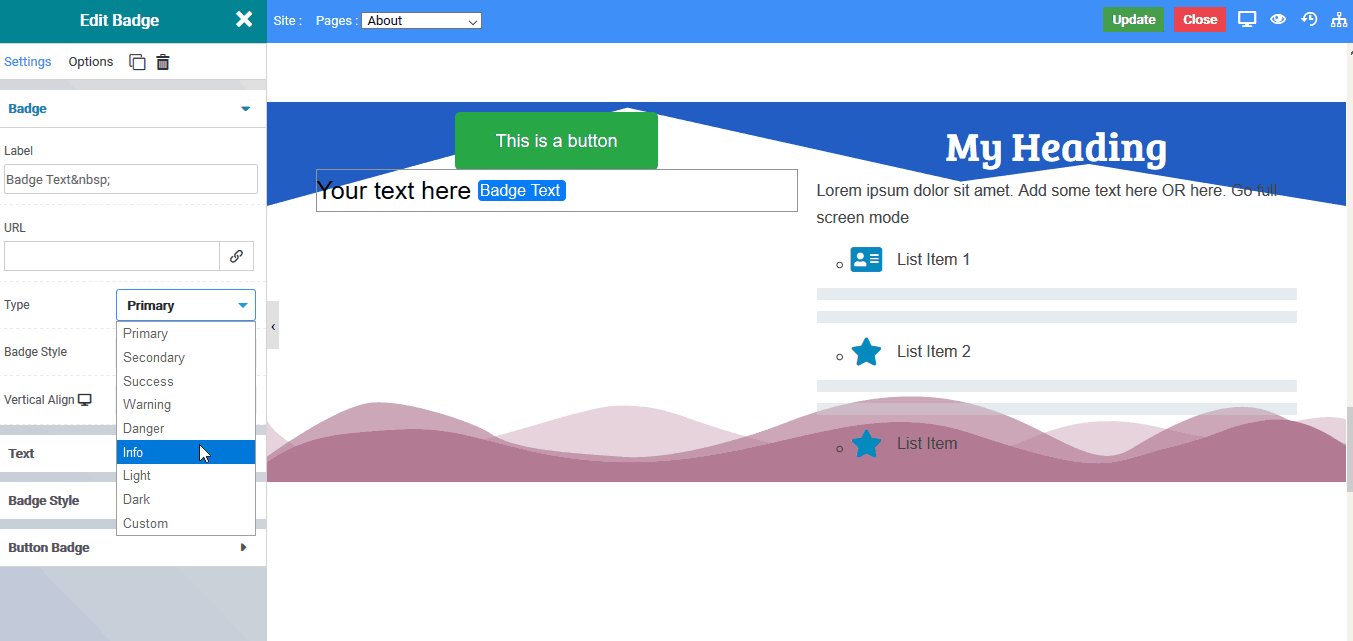
Badge
- Label : Enter the text for badge
- URL : Set the URL for the badge
- Type : Choose the type from the options available in the drop down i.e primary, secondary, success etc
- Badge Style : Select the badge style to Normal or Pills
- Vertical Align : Set the vertical align to top, bottom or none
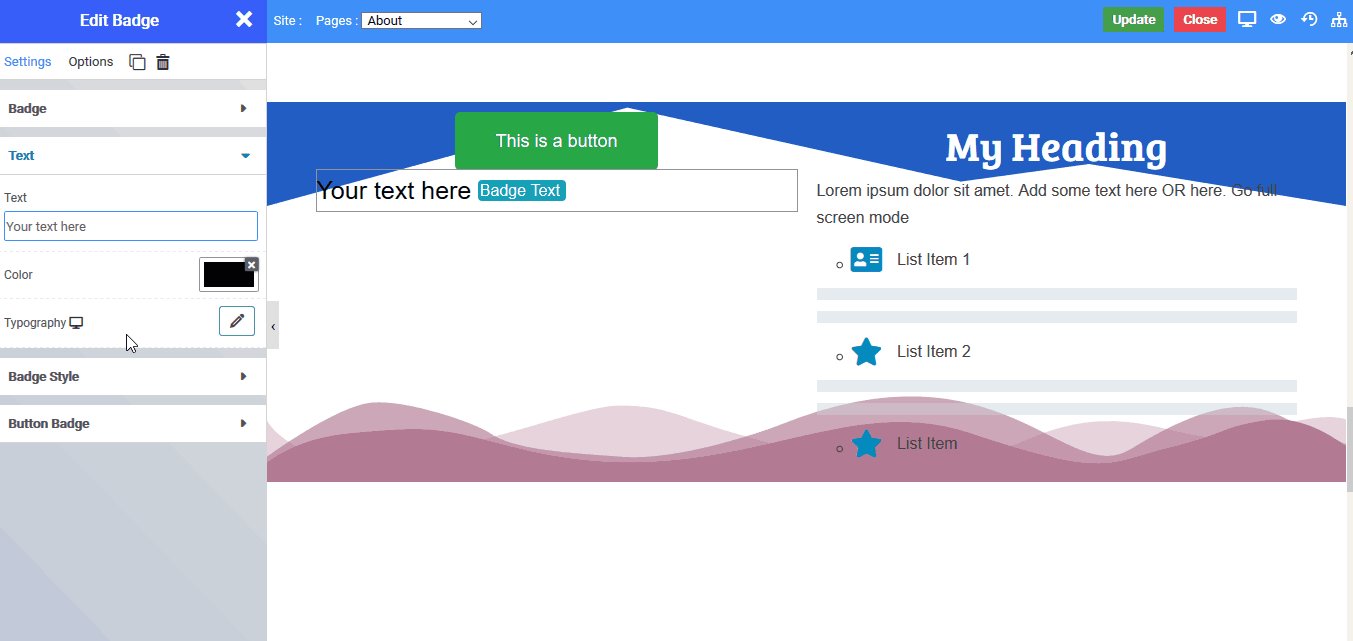
Text
- Text : Enter your custom text
- Color : Set the color of custom text
- Typography : Choose the typography for your custom text
Badge Style
- Space Between : Set the space between the text “your custom text” and badge
- Top Bottom Spacing : Set the top and bottom padding around the badge
- Left Right Spacing : Set the left and right padding around the badge
- Typography : Choose the typography for badge text.
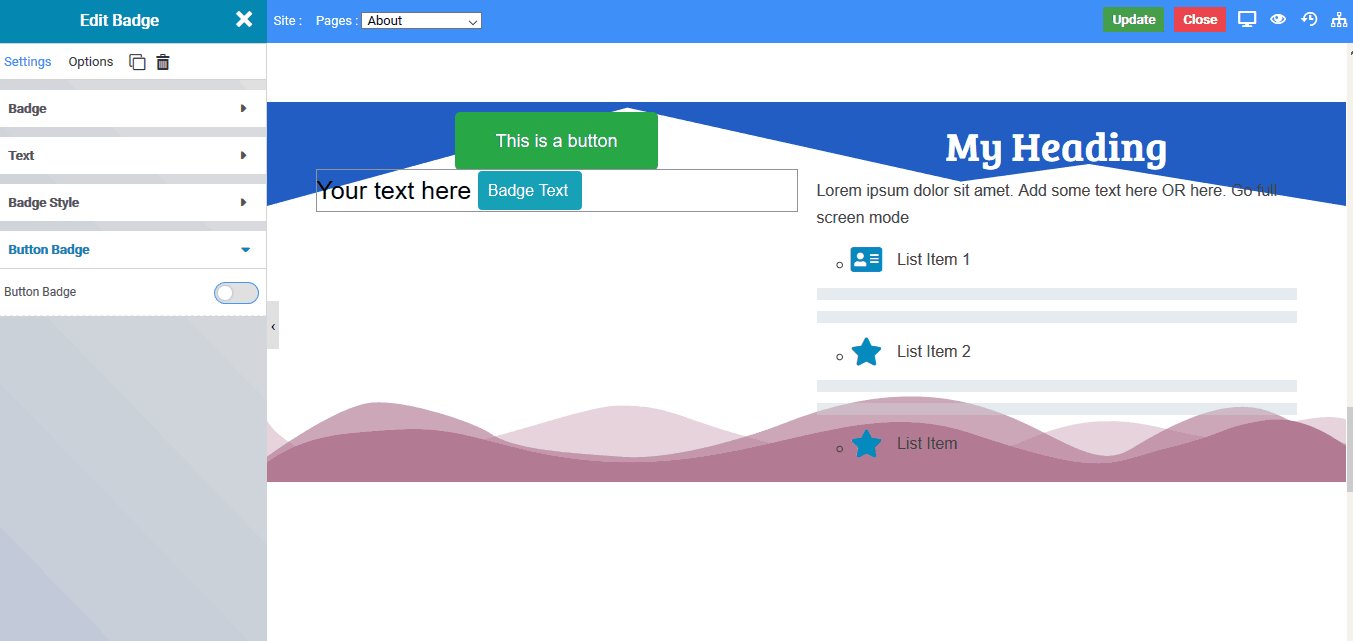
Button Badge
- Button Badge : The whole badge can be converted into button by just clicking on the slider button.
- Type : Choose the Button Badge style from the options available in the drop down.
