Overview
The Grid Gallery widget allows you to insert multiple images at once and set beautiful images into galleries on your page.
The gallery widget is extraordinary and allows you to make beautiful photo galleries in no time. Select various layouts, choose column width, column spacing, lightbox options and more.

Options
Content
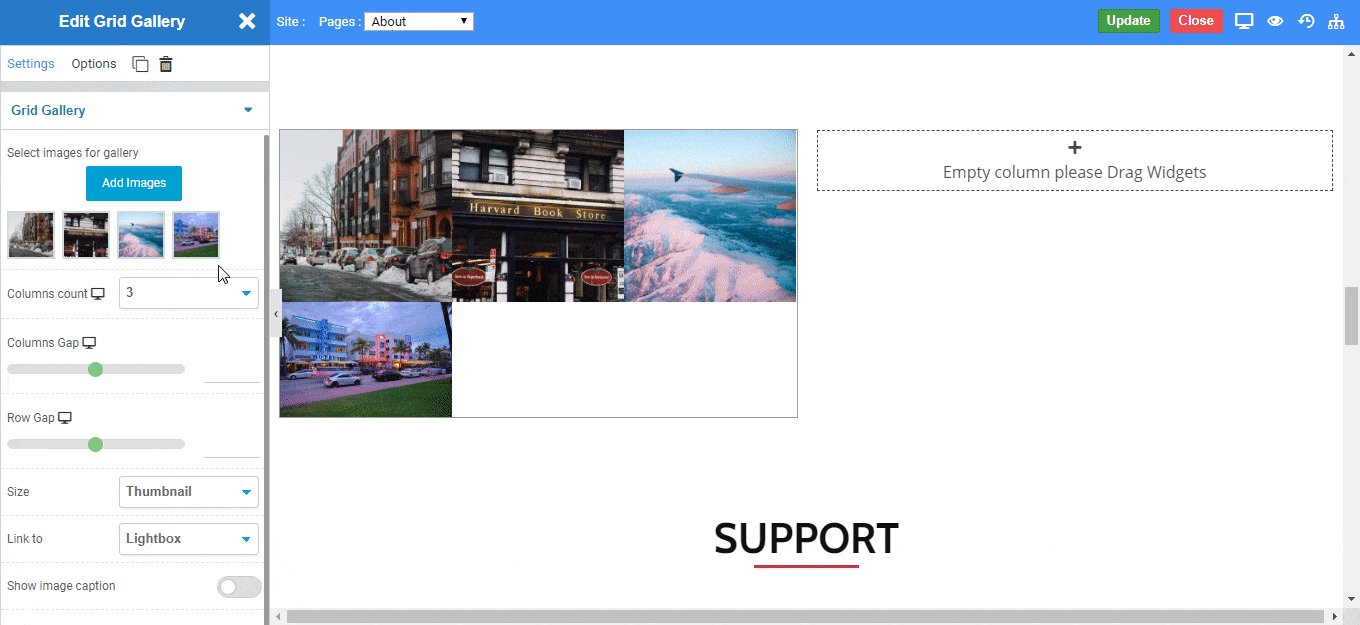
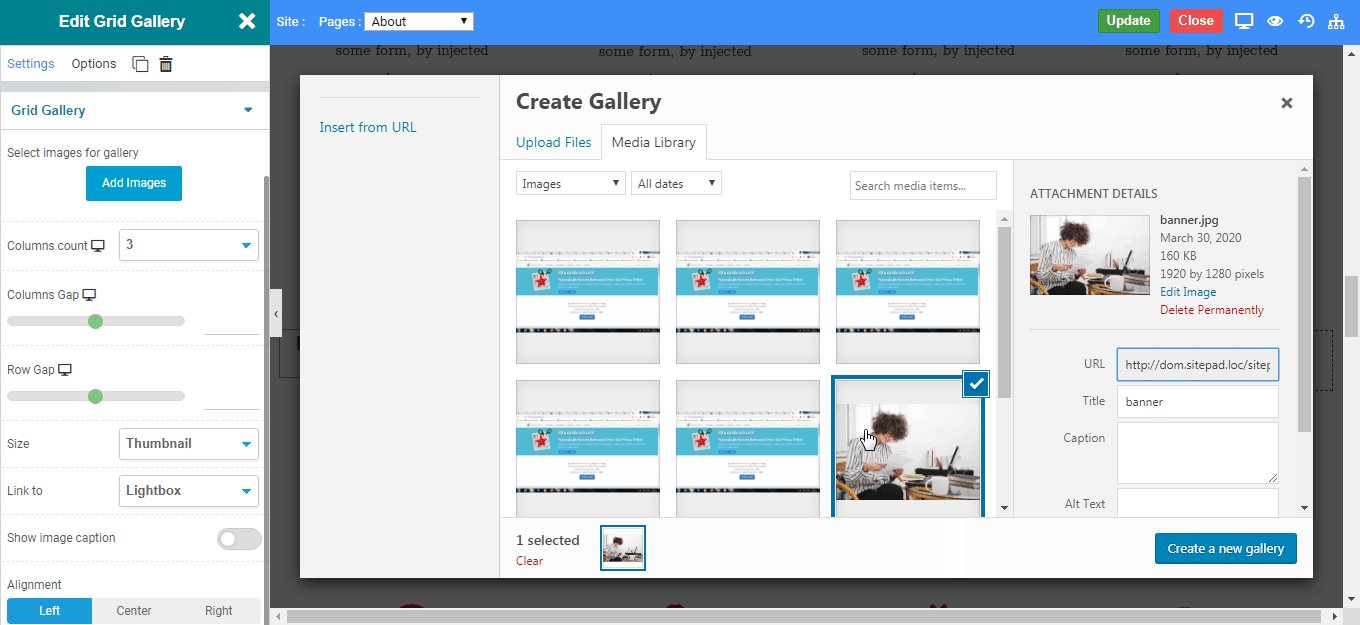
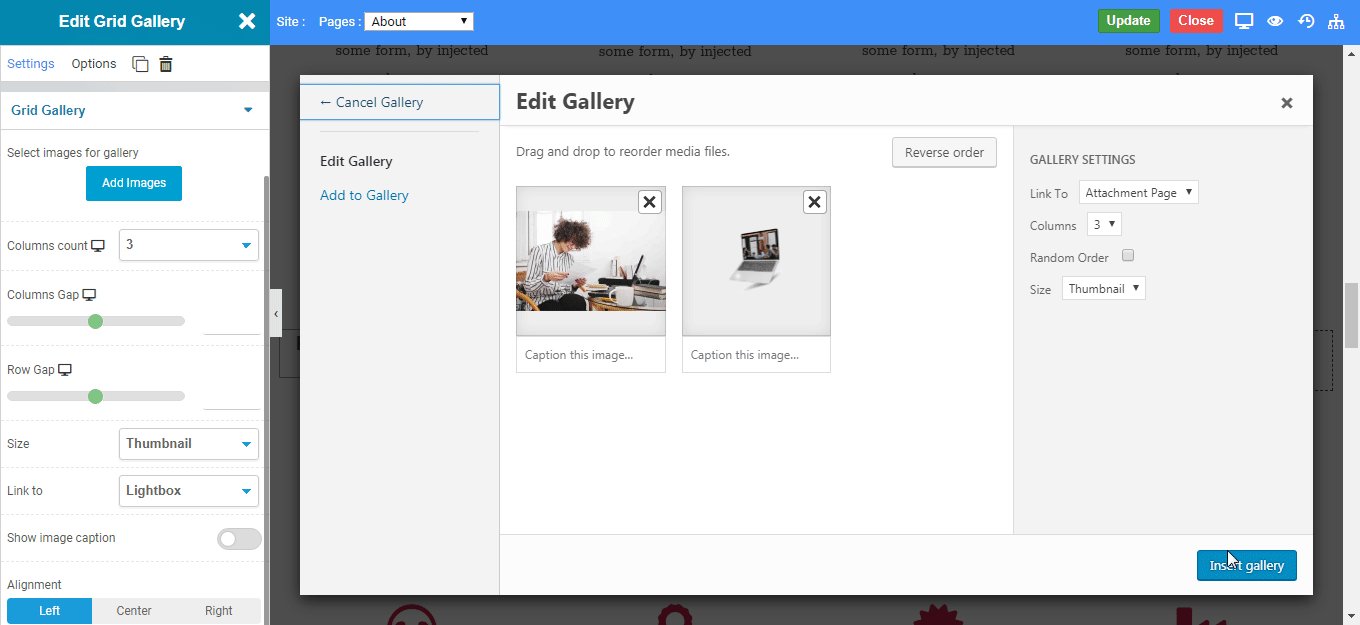
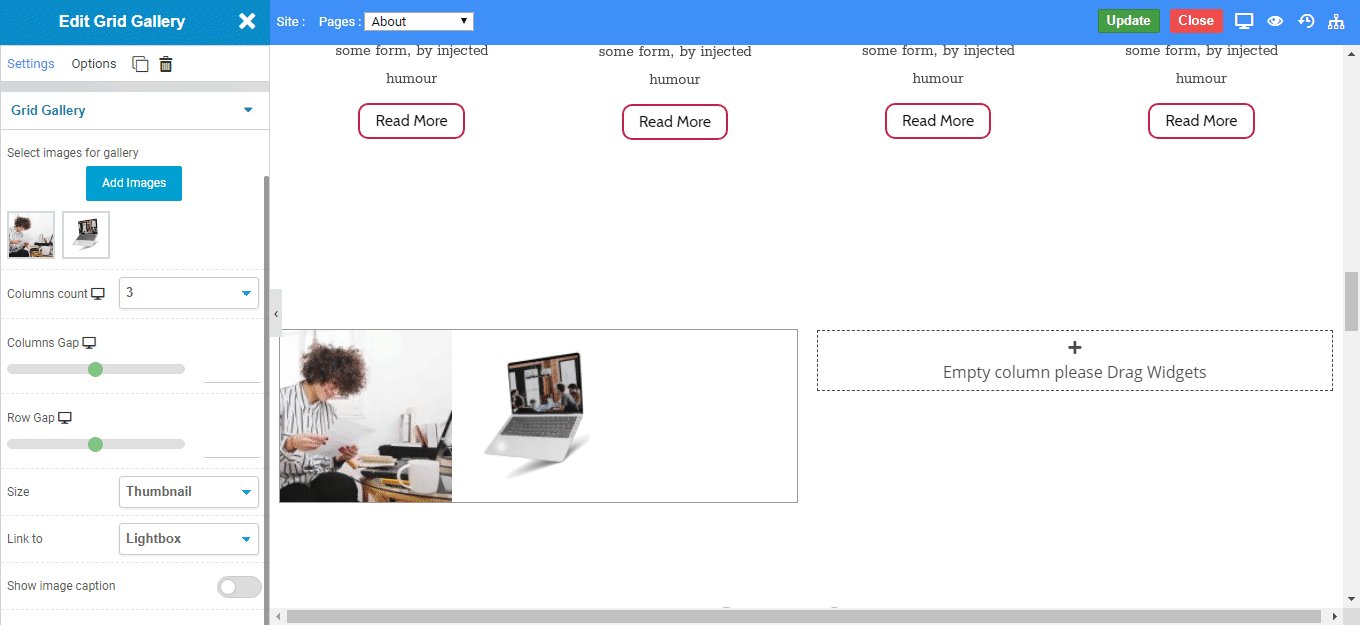
- Select Image : Click Add Image button to select images you want to display. Once selected, click Create a New Gallery button and then click the Insert Gallery button.
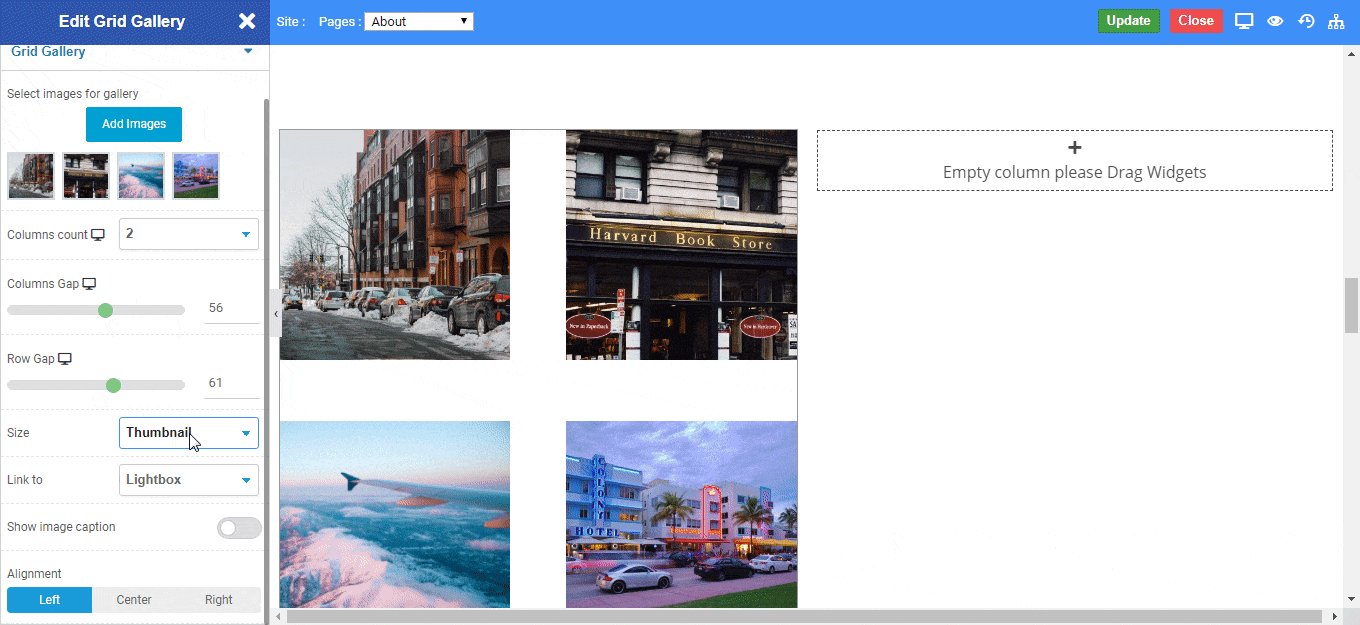
- Columns Count : Set the number of columns to display, from 1 to 10 in each row.
- Columns Gap : Set the Vertical spacing between images.
- Row Gap : Set the Horizontal spacing between images.
- Size : Select the size of the image to be displayed
- Full: Set the original size of the image.
- Large: Set the full space of the widget.
- Medium: Set the average space of the widget.
- Thumbnail: Set the small size of the image.
- Custom size: As per User-defined size.
- Link : Set link to the images displayed
- None: No link.
- Custom URL : Set the custom url to the image.
- Media File : Set the media file to the image.
- Lightbox : Set the lightbox to the image.
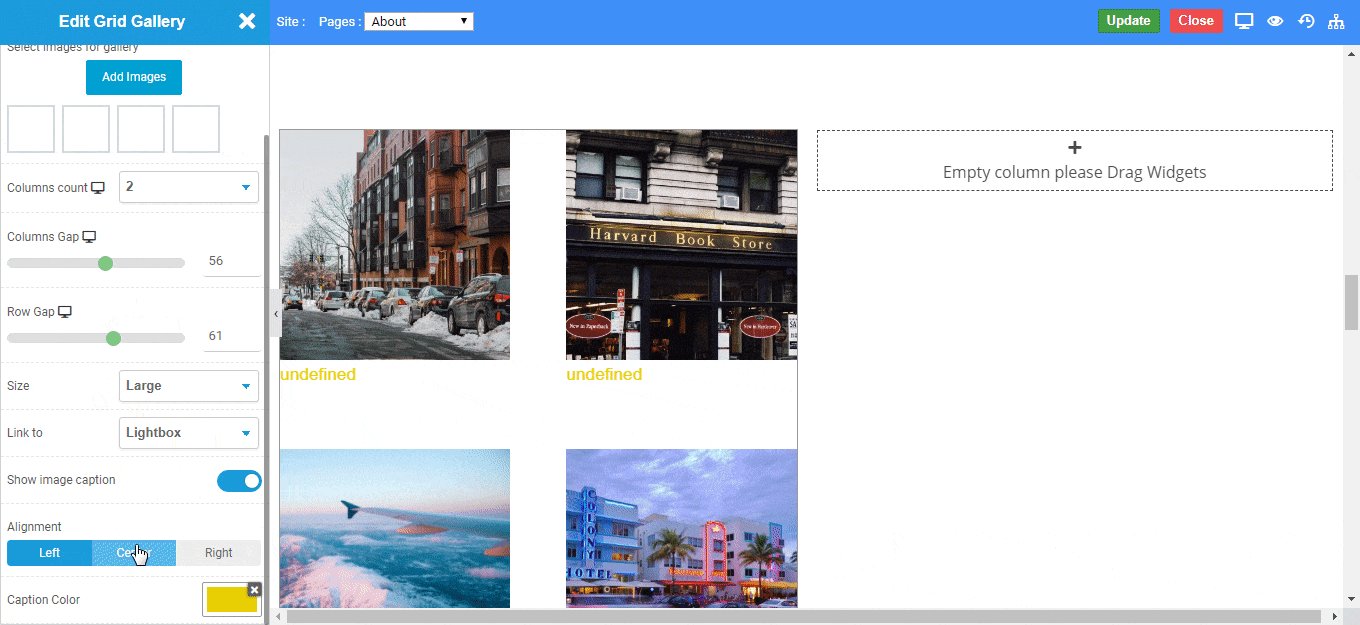
- Caption : Show or hide the caption of the images by enabling or disabling show image caption toggle.
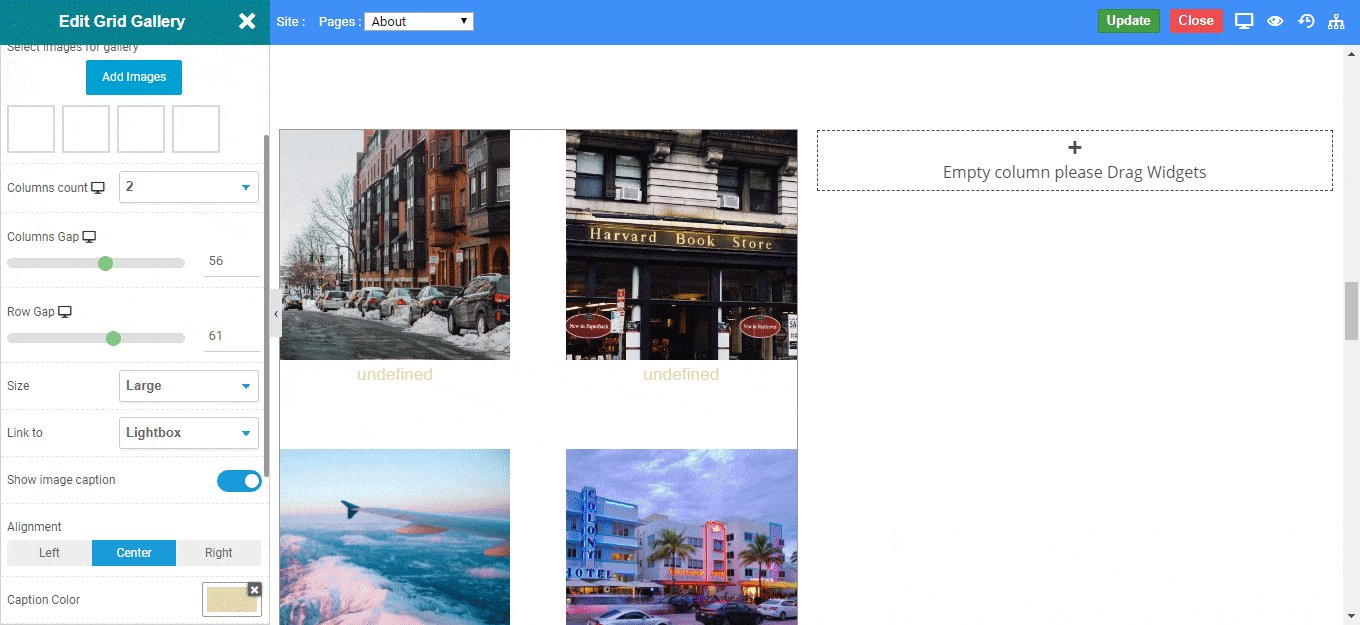
- Alignment : Set the alignment of the images eg. Left, Center, Right.
- Left: Set the images to left.
- Center: Set the images to center.
- Right: Set the images to right.
- Color : Set the color of the caption if the caption is active.