Overview
If you want to add a timer to your web page then the Countdown Timer Widget is right choice. It is fully customizable countdown timer in which you can modify it according to your need. You can insert it where ever you want in your web page whether it is a limited sale page or any other place.
Screenshot
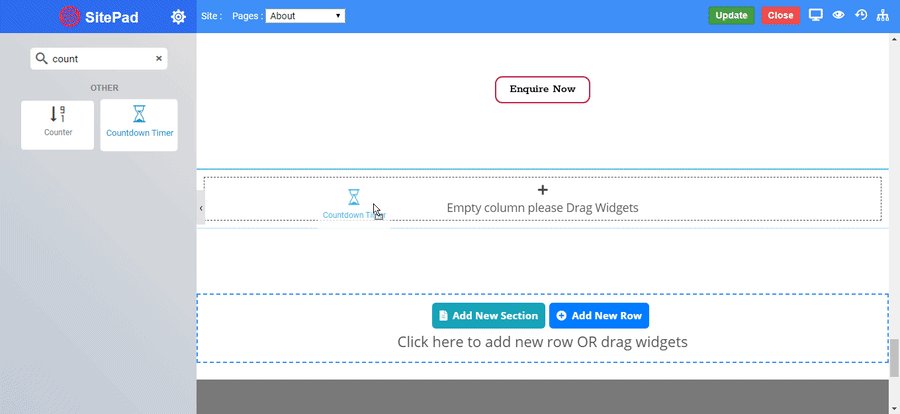
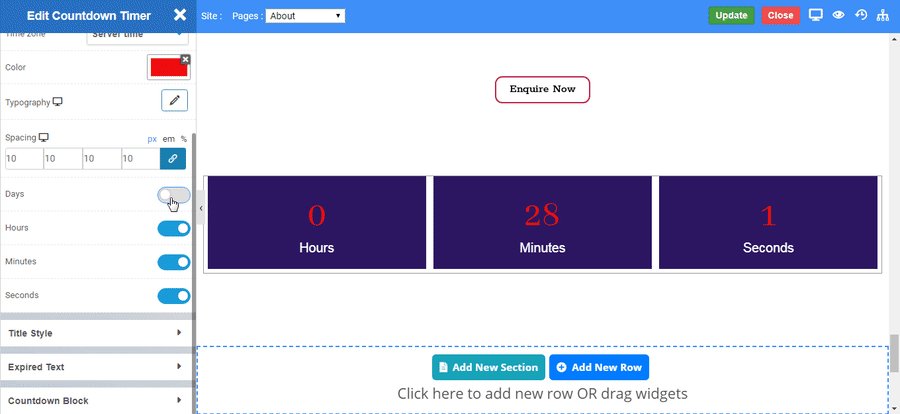
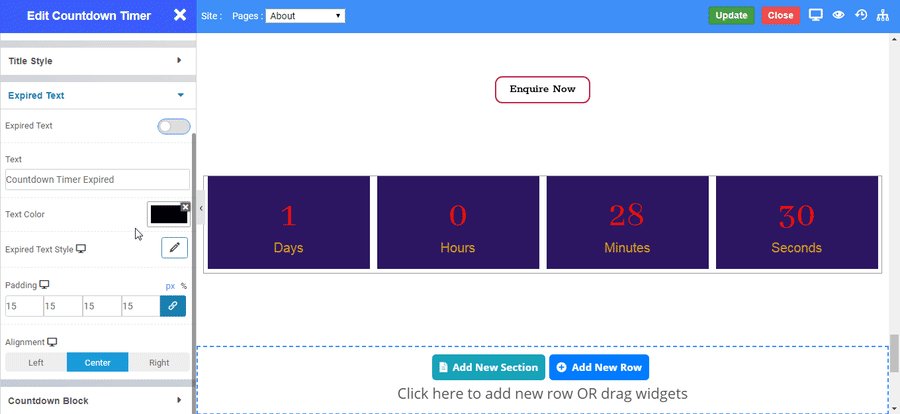
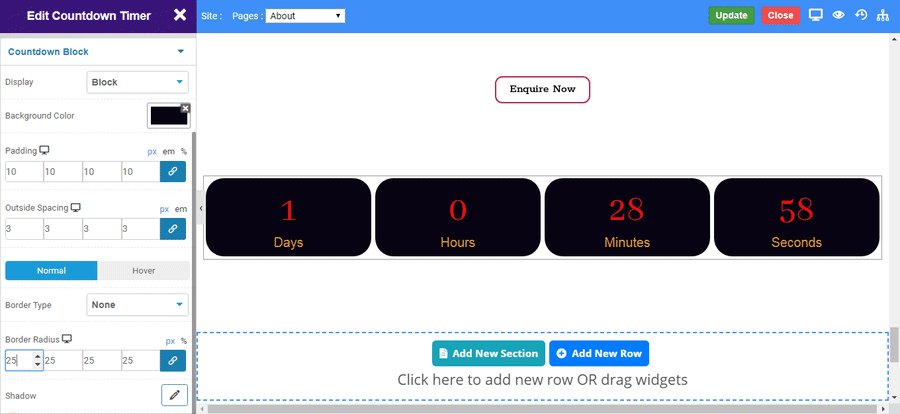
The following is a GIF video to show you how to use the countdown timer widget and the various options available :

Countdown Timer Widget
The following is a countdown timer widget :
Countdown Timer Expired
Days
Hours
Minutes
Seconds
