Overview
This guide will show you how to create a full width row even when the theme has a set width for the content.
Full width rows can be useful to create a different visual effect for your layouts. e.g. if you want to have a background image / video / slider but let the content still be as per you set break point rules.
Procedure
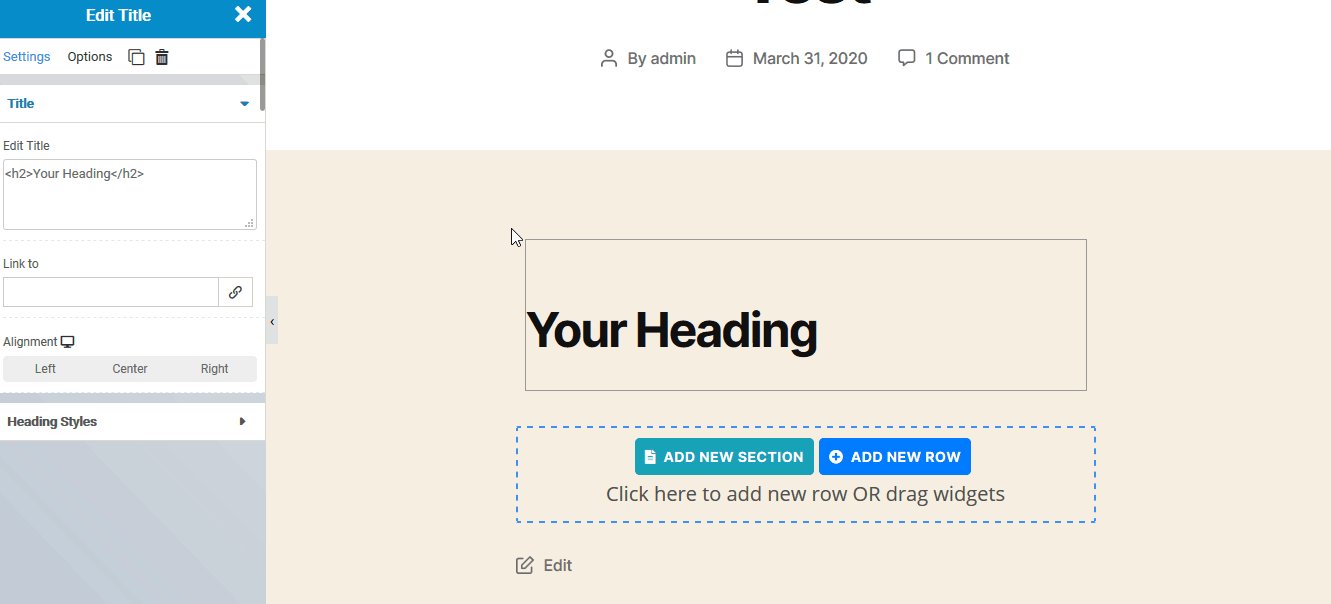
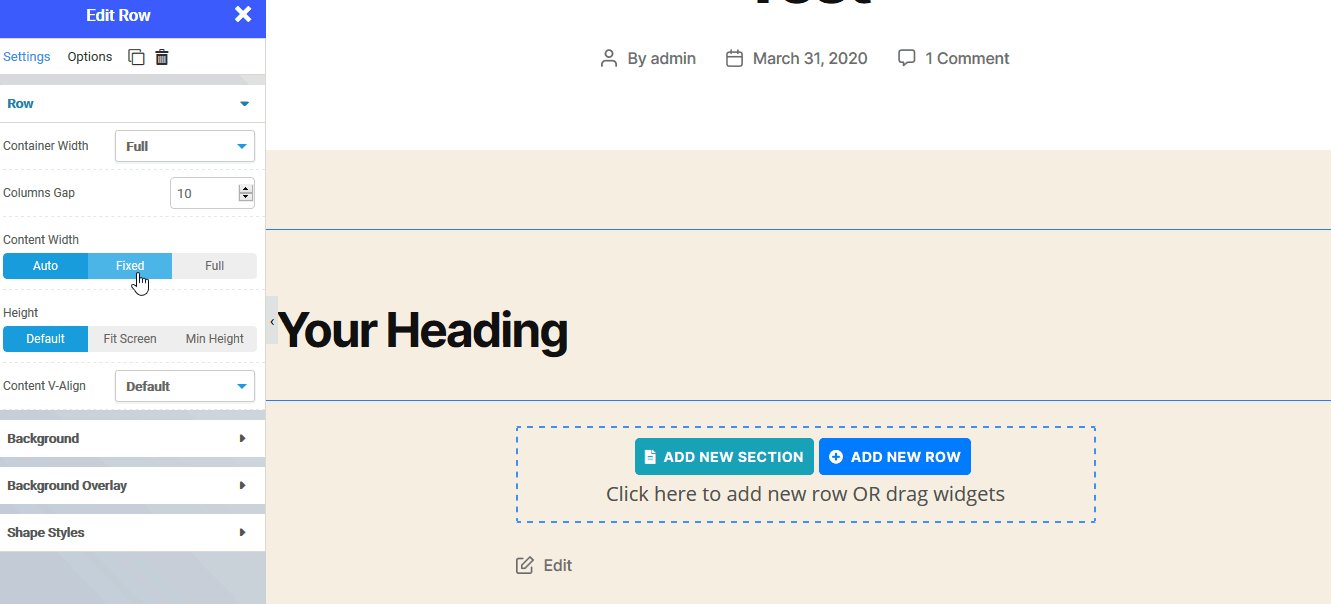
Just drag a row or edit an existing row. Then in the options you will find Row > Container Width.
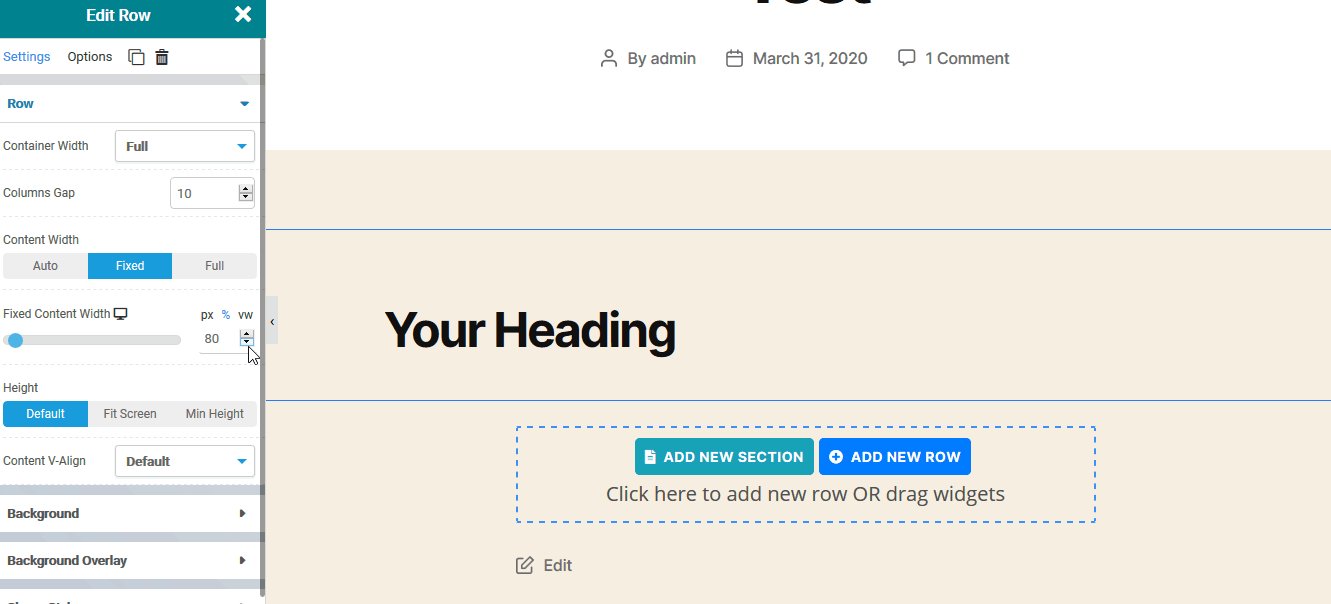
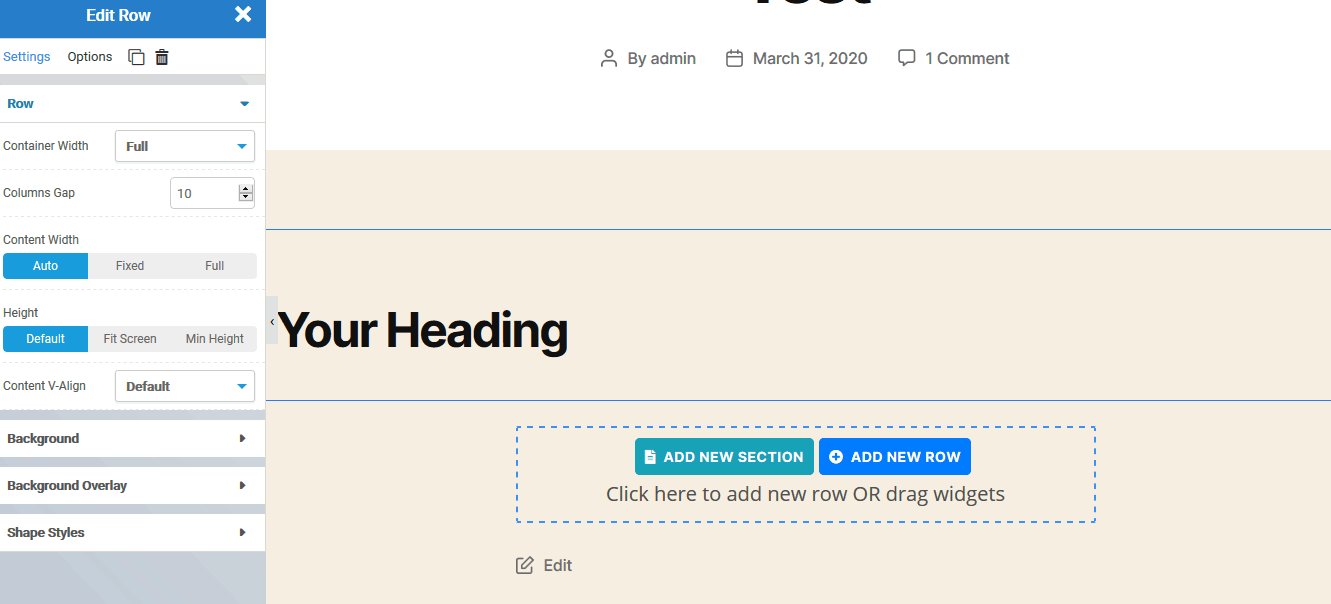
There change the default option of Auto to Full. You can also change the Content Width to full or set a fixed % or pixel or viewport width as well.
The following is a gif animation showing how to create a full width row.