Overview
The Call To Action Widget takes all your hassle in making of advertising and marketing element in web page. You can fully customize this widget and use any where in the page because the scope of this widget is very large due to full customization.
Screenshot
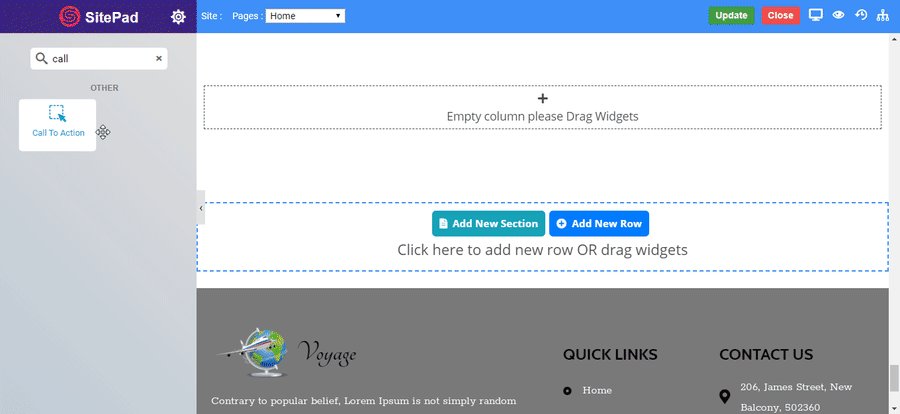
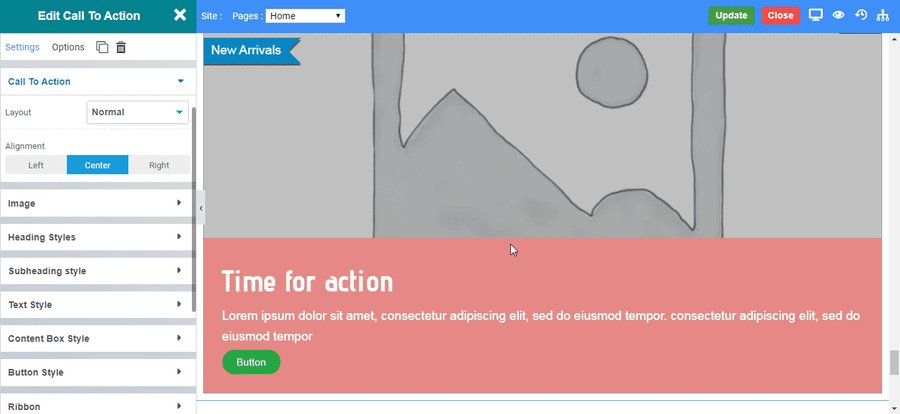
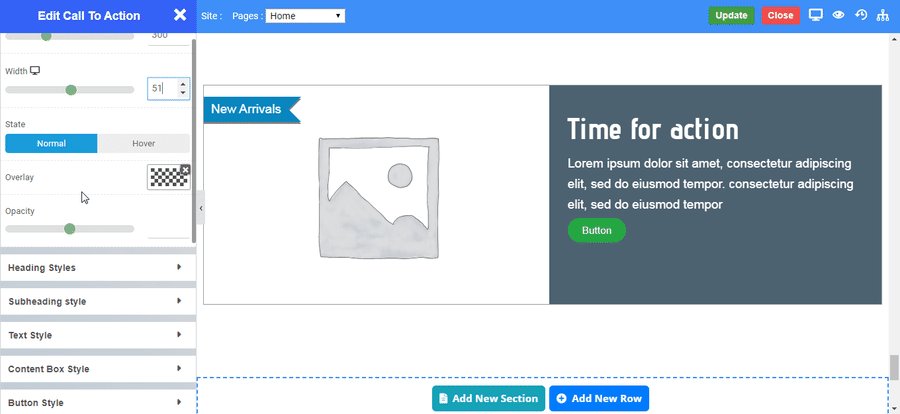
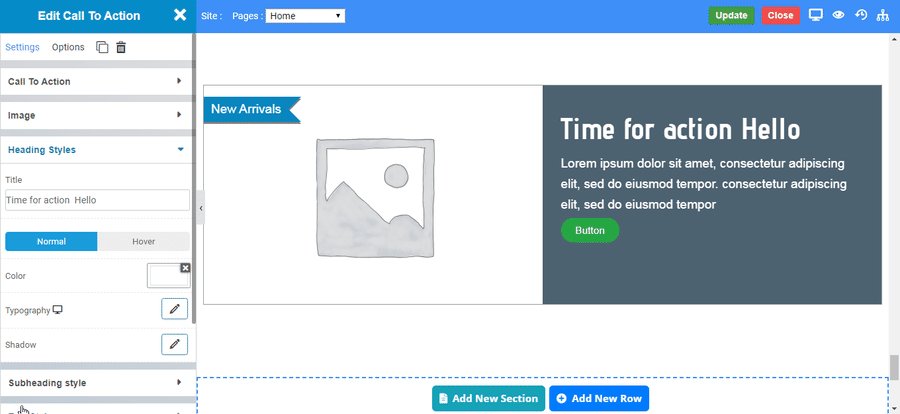
The following is a GIF video to show you how to use the call to action widget and the various options available :

Call to Action Widget
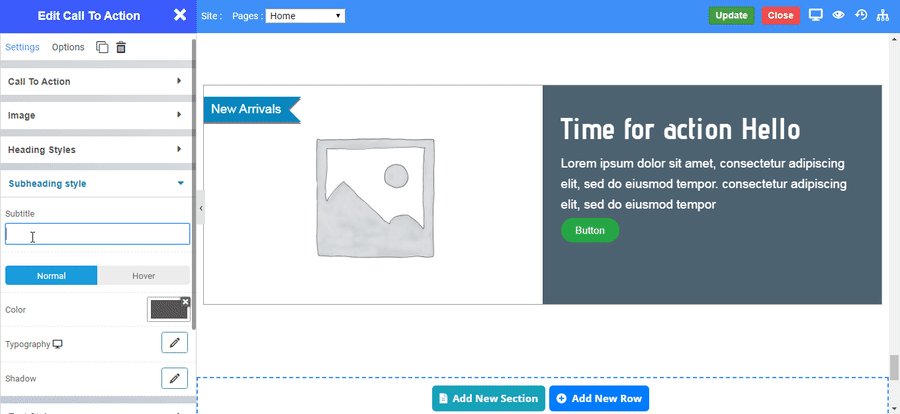
The following is a call to action widget :
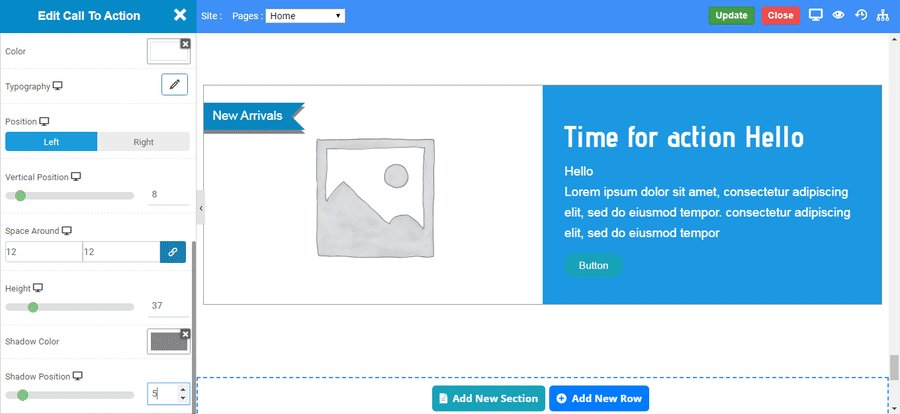
New Arrivals
Time for action
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor. consectetur adipiscing elit, sed do eiusmod tempor
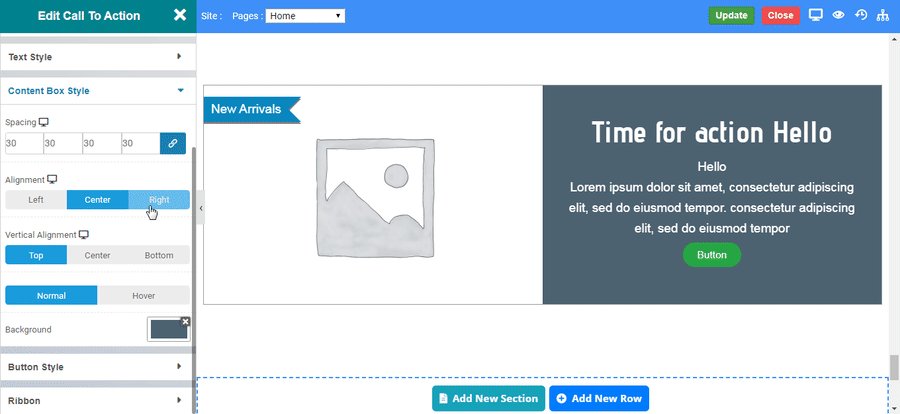
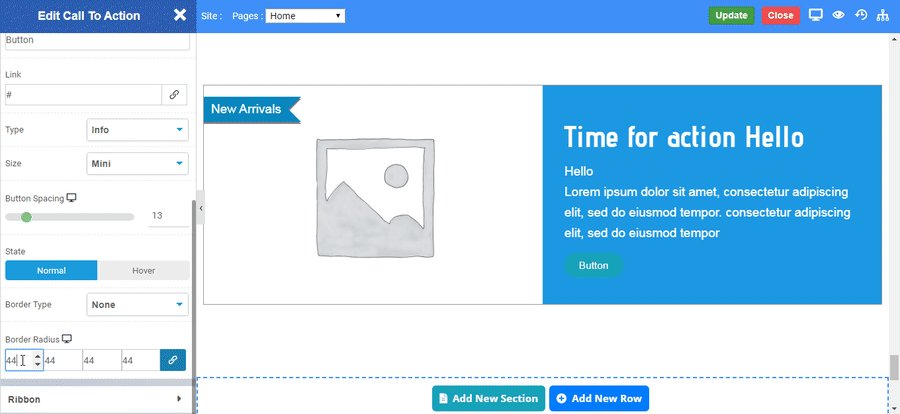
Options
Call to Action
Image
Normal
Hover
Heading Style
Normal
Hover

Normal
Hover
Text Style
Content Box Style
Normal
Hover
