Overview
An Image slider widget is a widget where you can add 'n' number of images. It is just like an image slideshow. The customization options allow you the flexibility to choose how it looks, works, and interacts with the user. As similar to IMAGE, you can use PNG, JPEG image files based on your comfort, but make sure you specify correct image files name in src attribute separated by commas (,). The image name is always case sensitive.

Options
Content
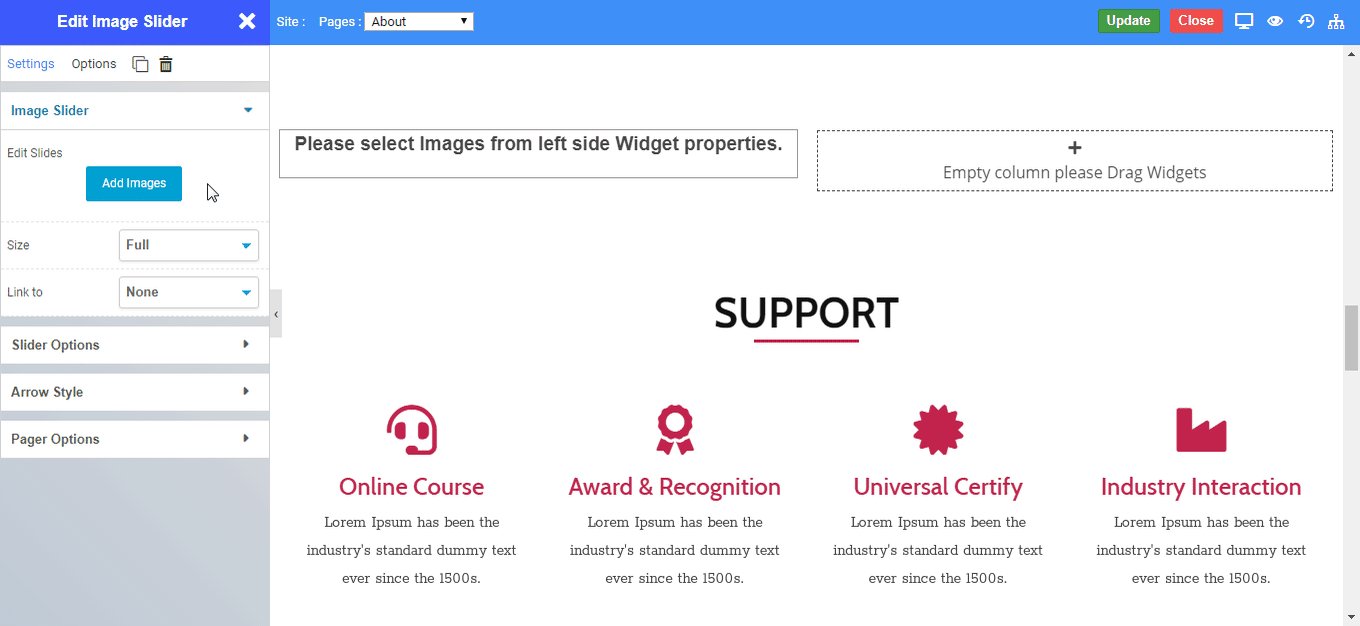
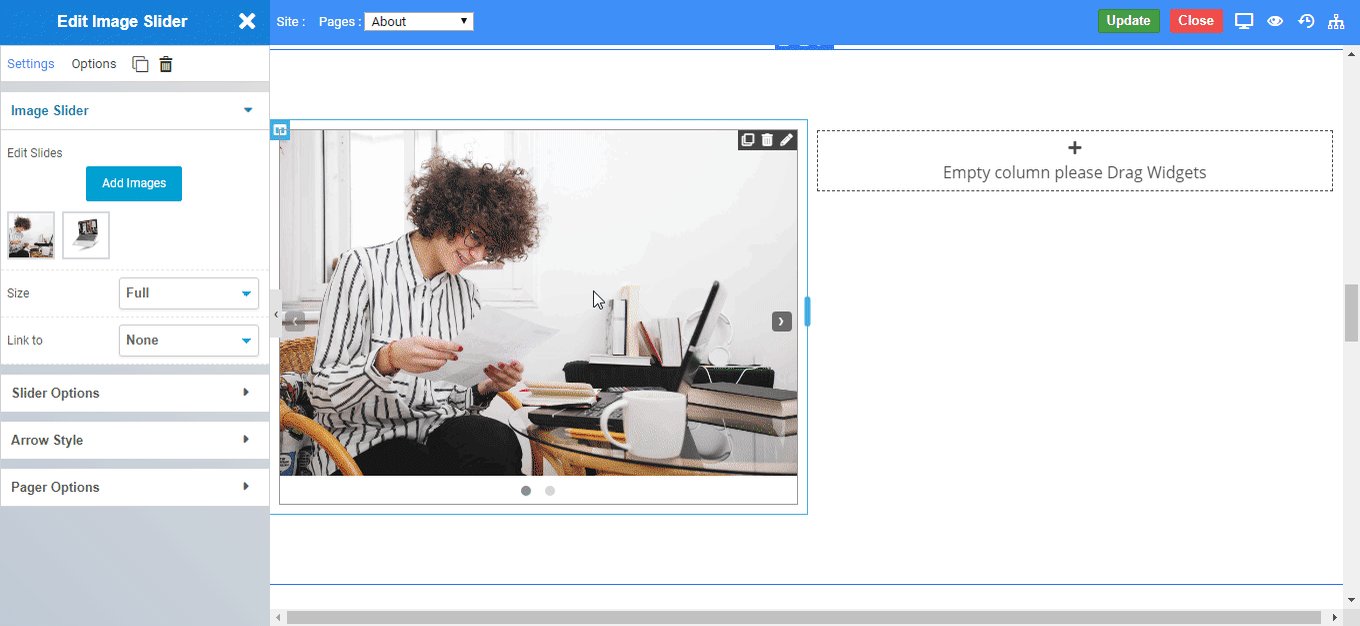
- Edit Slides(Add Images) : Choose the number of images you want to add to your webpage for a slideshow with correct image extension.
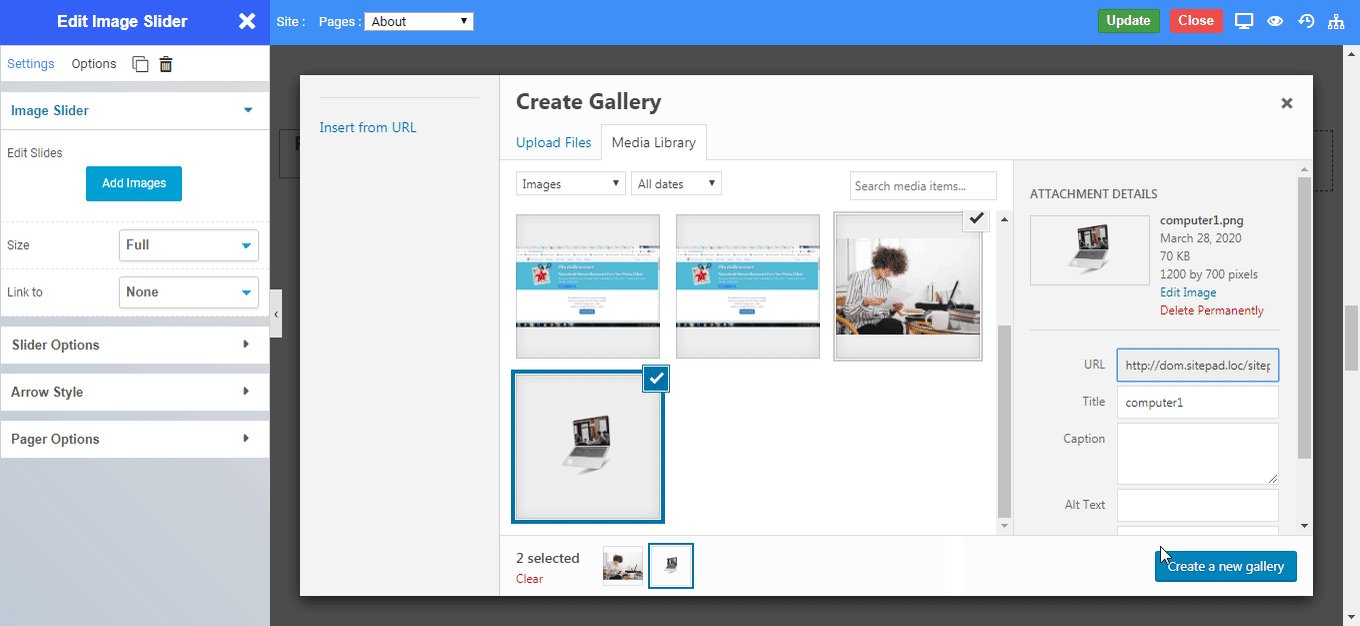
- Insert from URL : You can add images from a source url seperated by Commas (,).
- Media Library : You can add images from media library by clicking on Create a New Gallery button and then click to an Insert Gallery button .
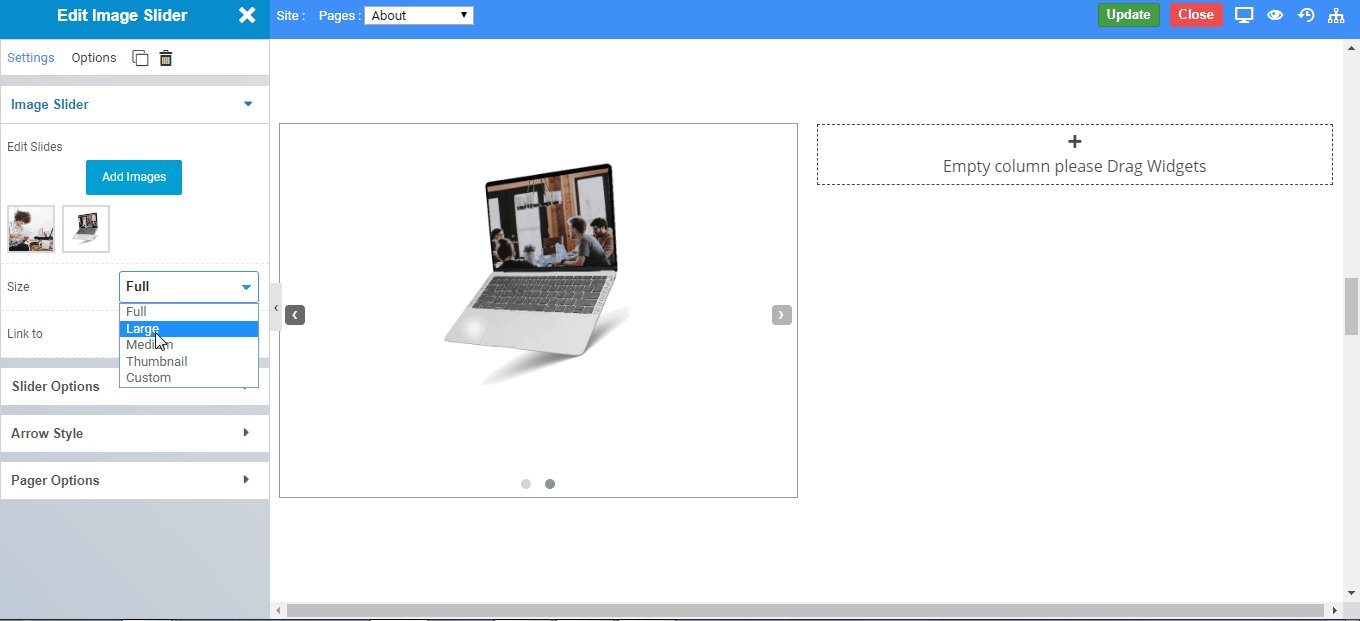
- Size : Select the size of the image to be displayed
- Full: Set the original size of the image.
- Large: Set the full space of the widget.
- Medium: Set the average space of the widget.
- Thumbnail: Set the small size of the image.
- Custom size: As per User-defined size.
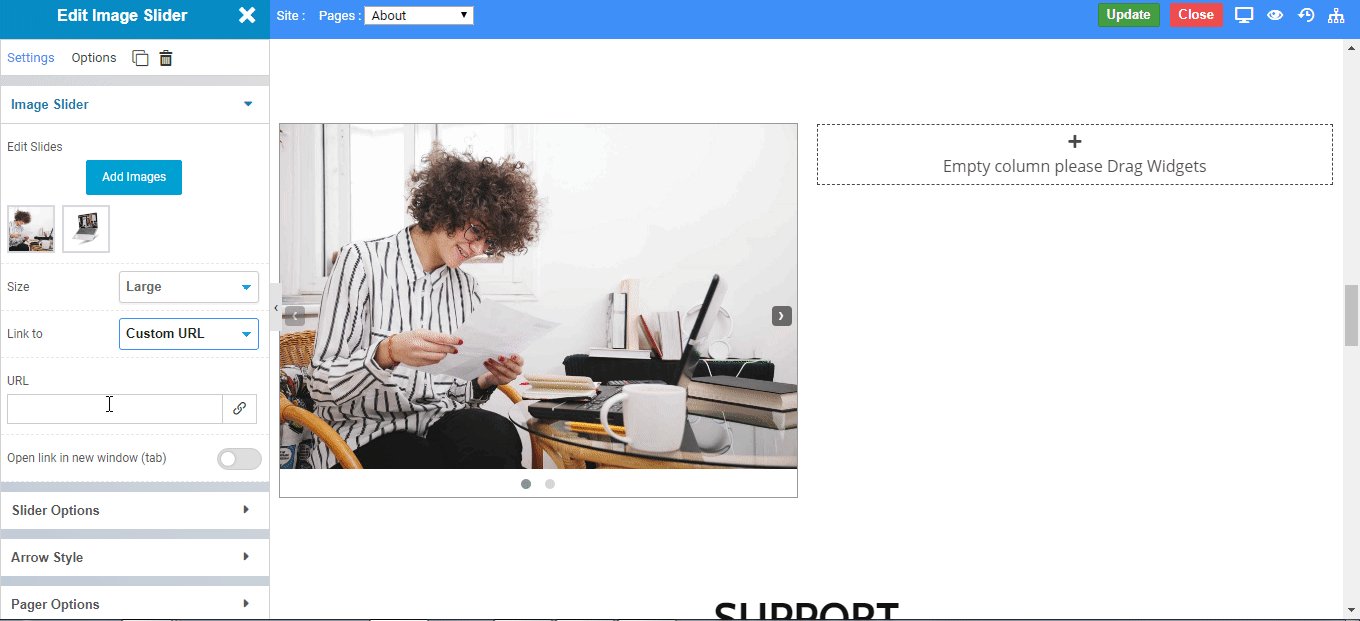
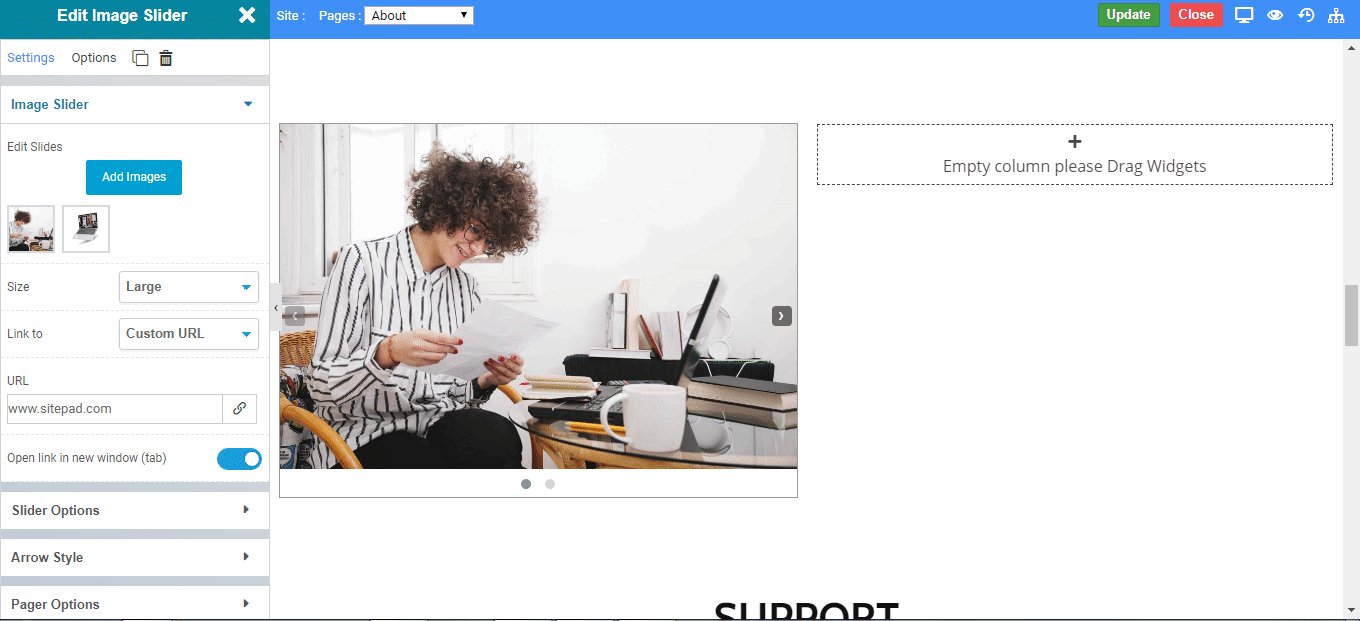
- Link : Set link to the image displayed.
- Custom URL : Set the custom url to the images.
- Media File : Set the media file to the images.

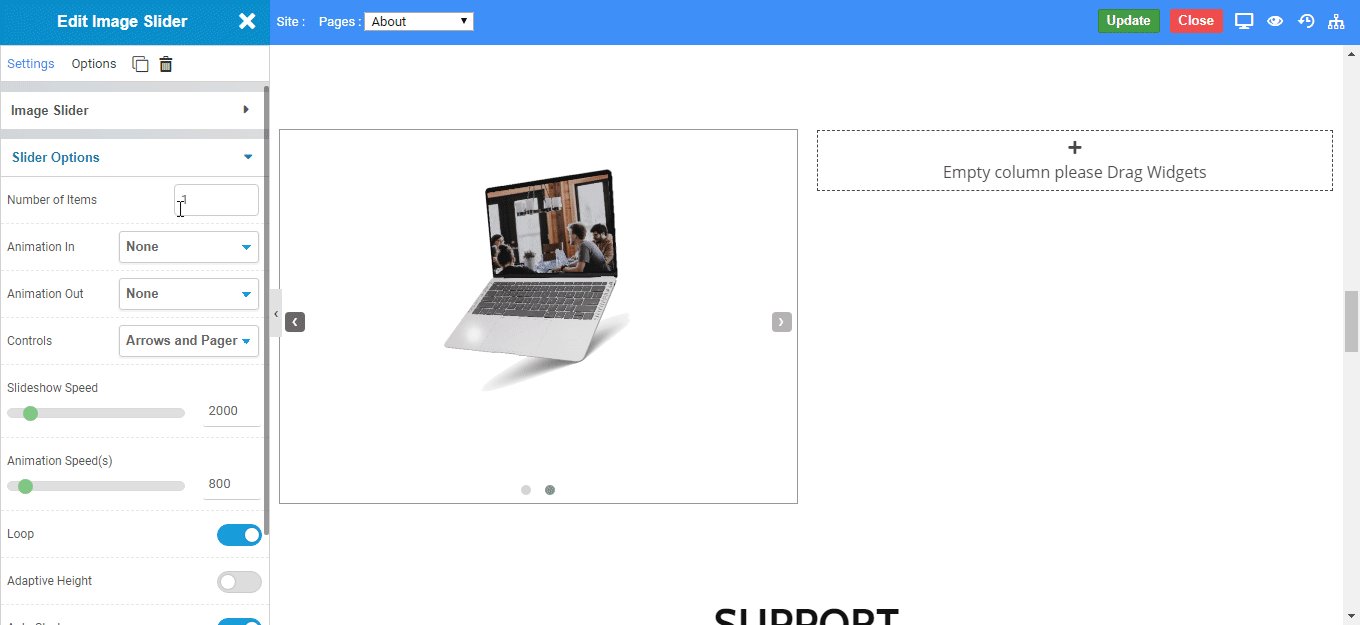
Slider Options
- Number of Items : Set the number of images to be displayed on a web page at once.
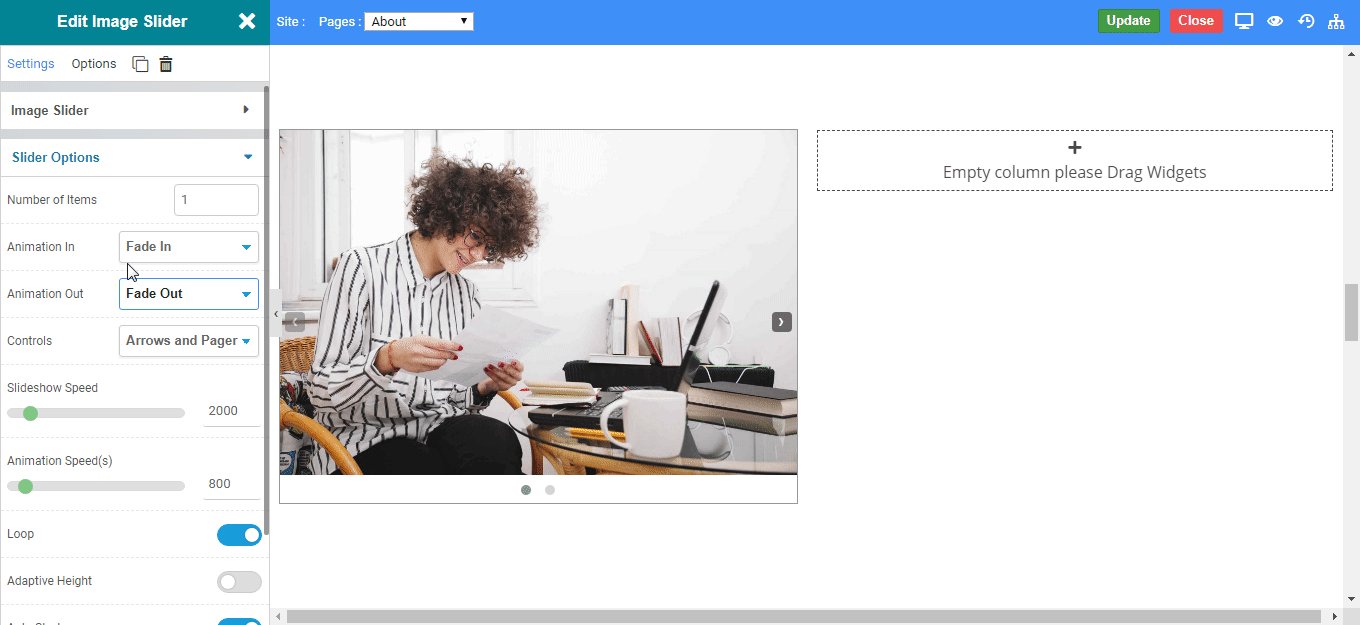
- Animation In: Choose the type of animation to slide the image from Fade , Horizontal, Vertical, Kenburns for inner animation.
- Animation Out: Choose the type of animation to slide the image from Fade , Horizontal, Vertical, Kenburns for outer animation.
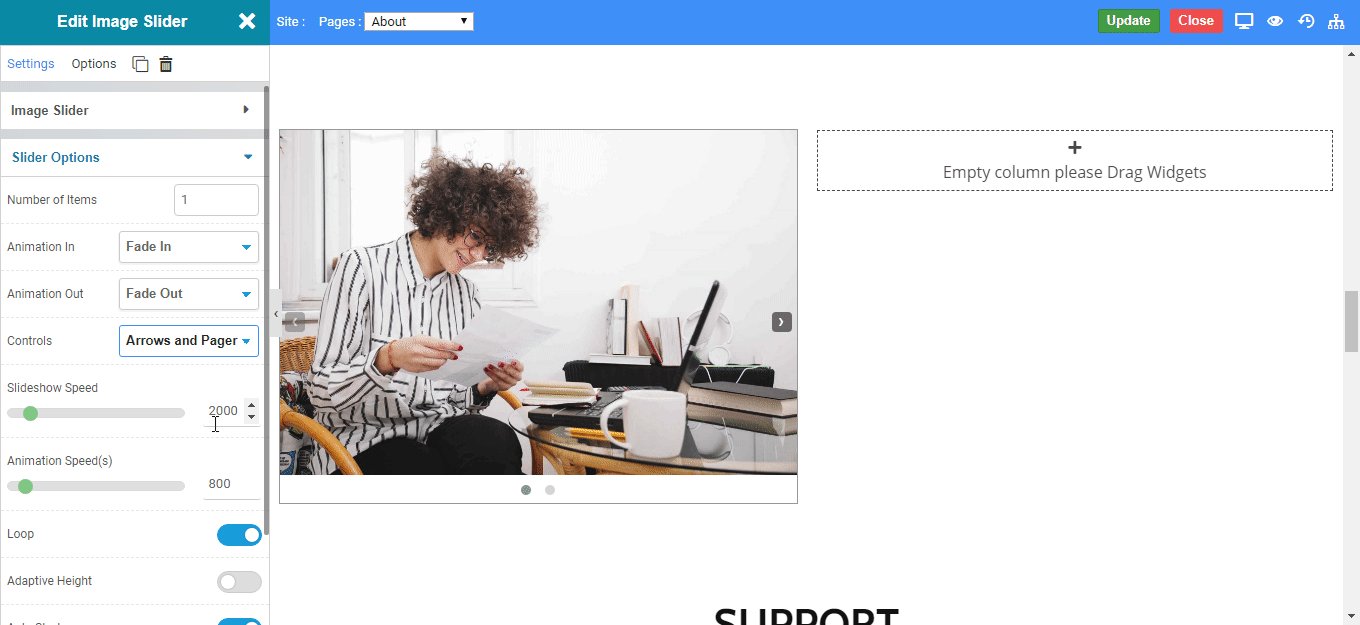
- Controls : You can control the slider options viz.
- Arrows and Pager : To display both Arrows as well as Pager on the web page.
- Arrows : To display only Arrows on the web page.
- Pager : To display only Pager on the web page.
- Slideshow Speed : For setting speed time to slideshow. It has to be set in milliseconds eg. 2000 milliseconds equal to 2 seconds.
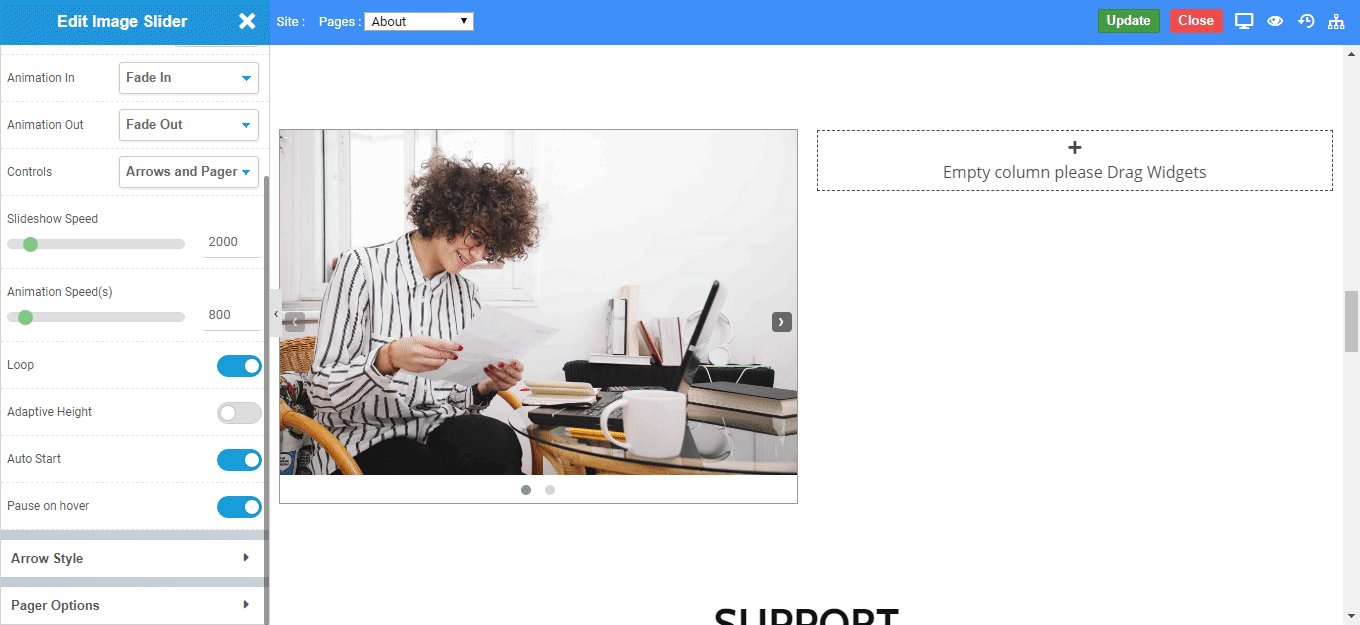
- Loop : For setting up an continues slideshow, you have to enable loop toggle.
- Adaptive Height : For setting up an adaptive height to images, you have to enable the Adaptive Height toggle.
- Auto start : To auto restart the slideshow animation, you have to enable Auto Start toggle.
- Pause on Hover : For Pause to be made during hover, you have to enable Pause on Hover toggle.

Arrow Style
- Background Color : To set the background color of arrows.
- Color: To set the foreground color of arrows.
- Arrow Size: To define the size of arrows to be displayed on web page.
- Background Size : To define the background size of arrows.
- Background Shape : To set the background shape of arrows.

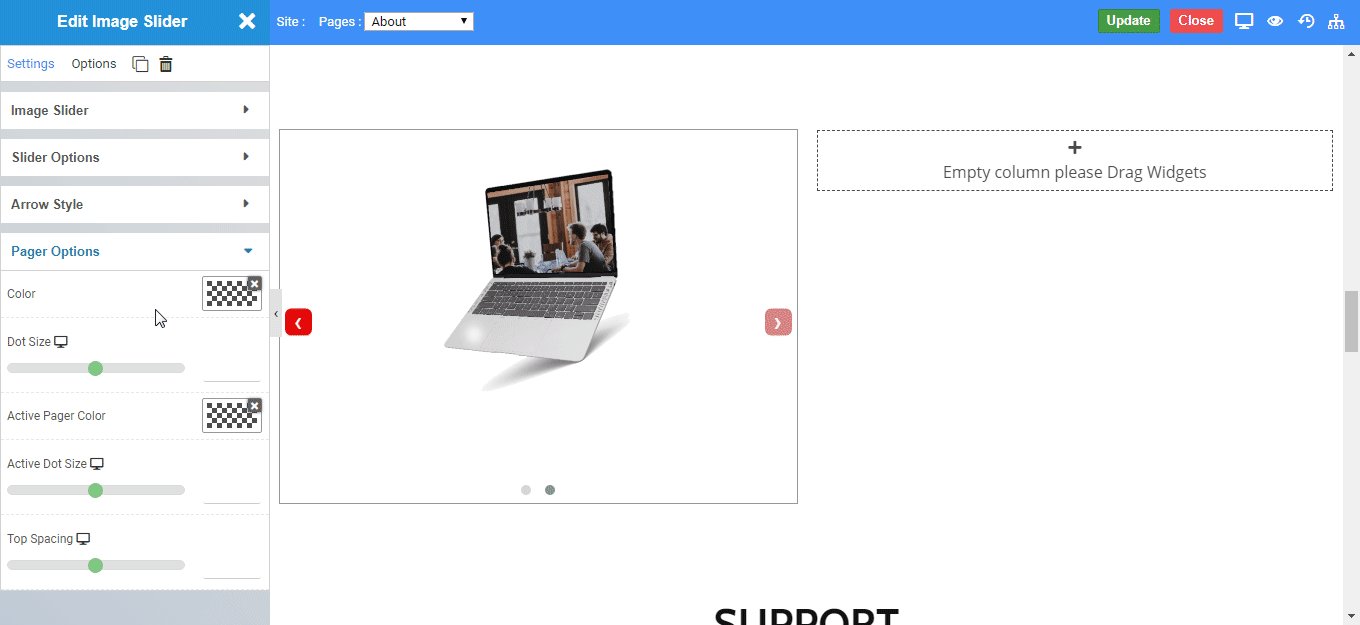
Pager options
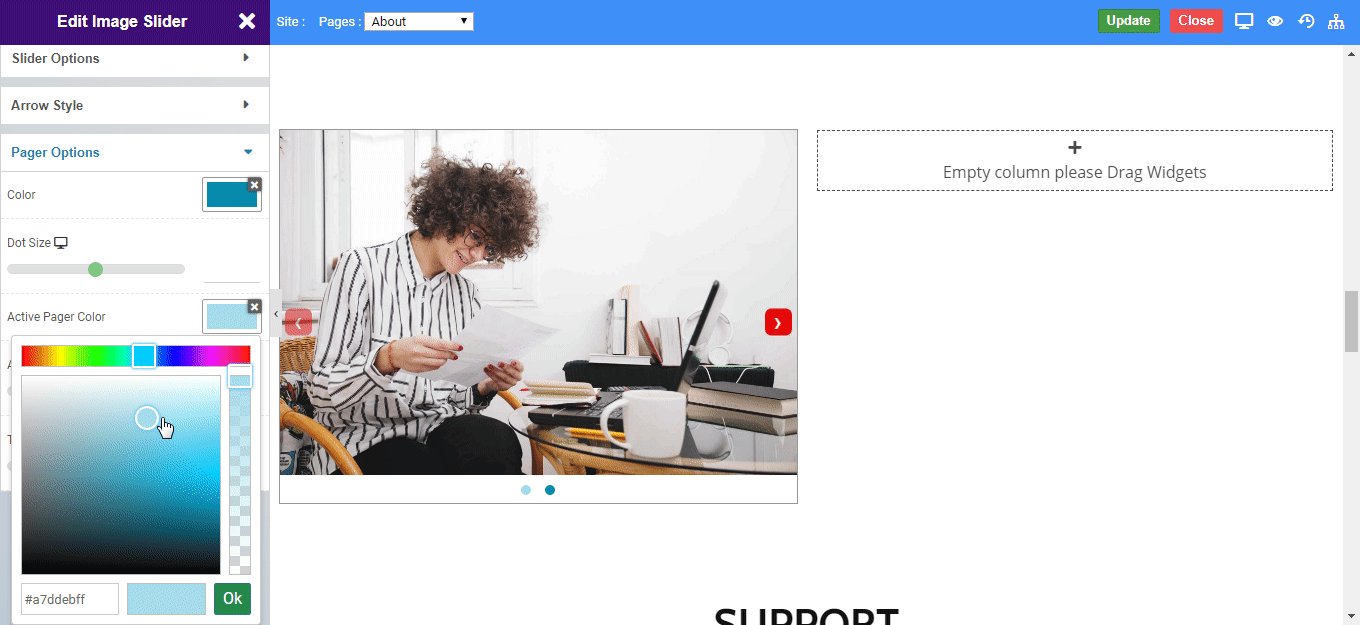
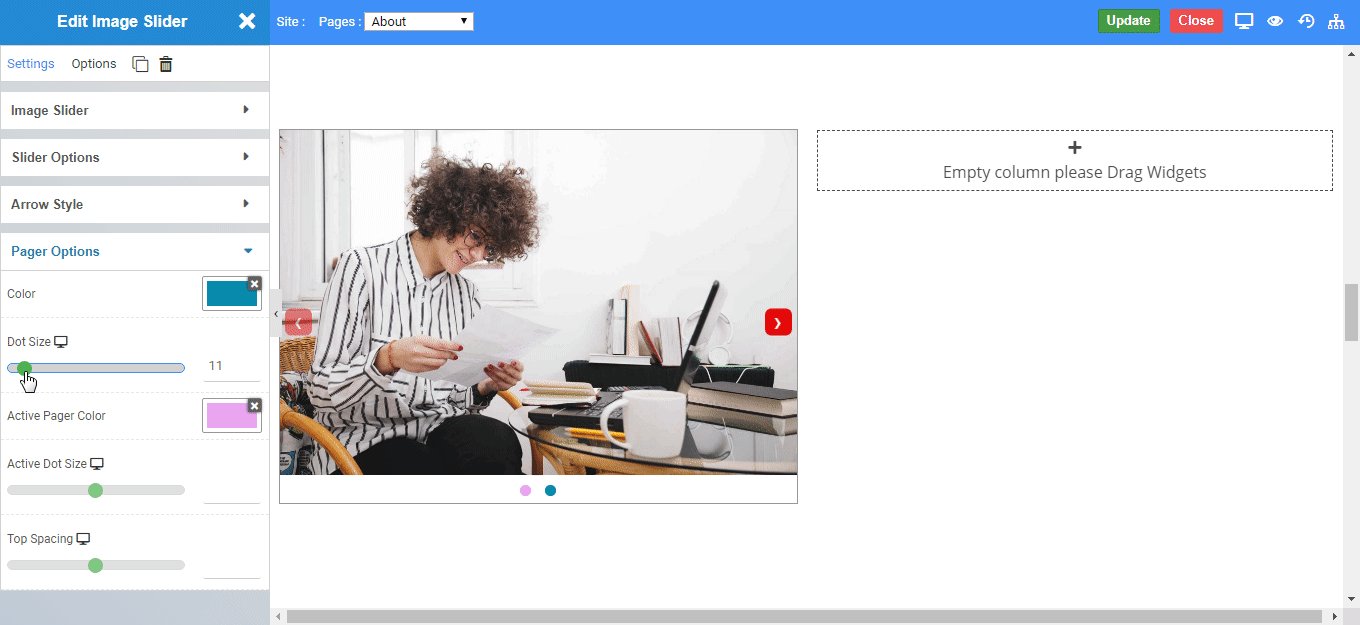
- Color: To set the color of the pager.
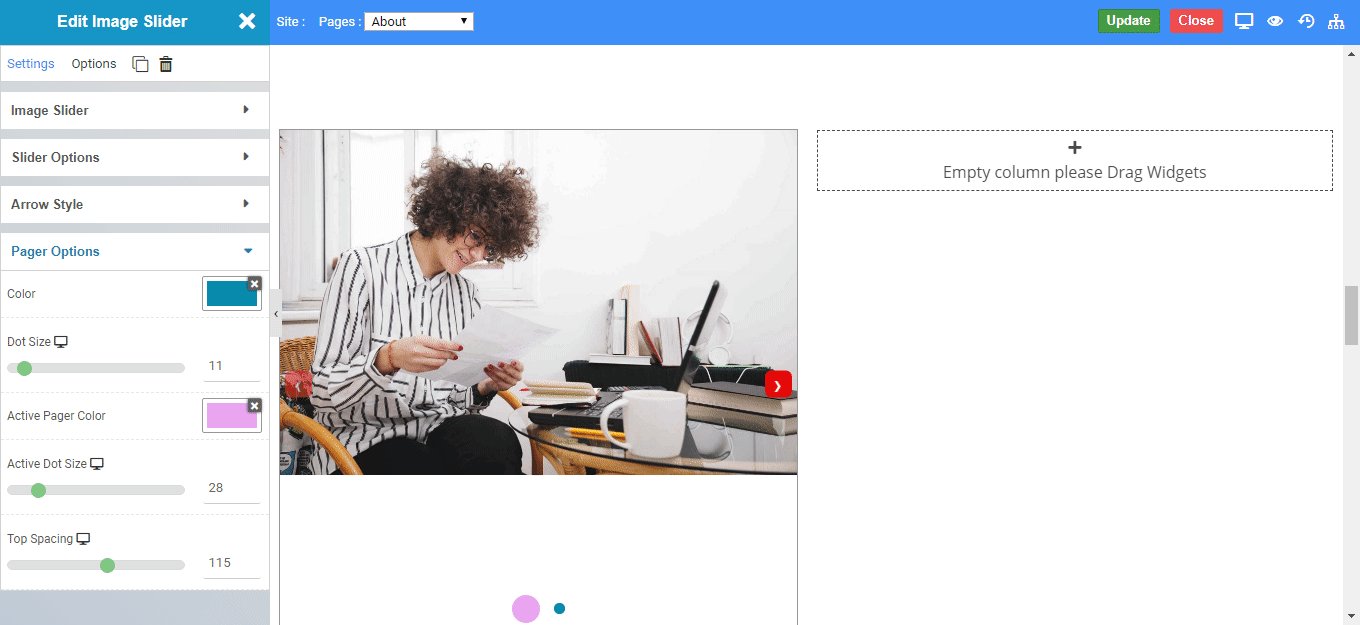
- Dot Size: To define the size of pager to be displayed on the web page.
- Active Color: To set the color of the active pager.
- Active Dot Size: To define the size of the active pager.
- Top Spacing: To define the Top Space of the pager.