Overview
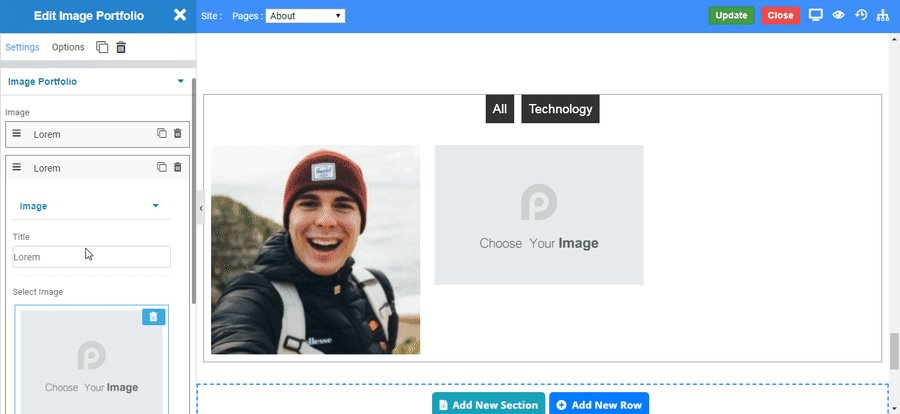
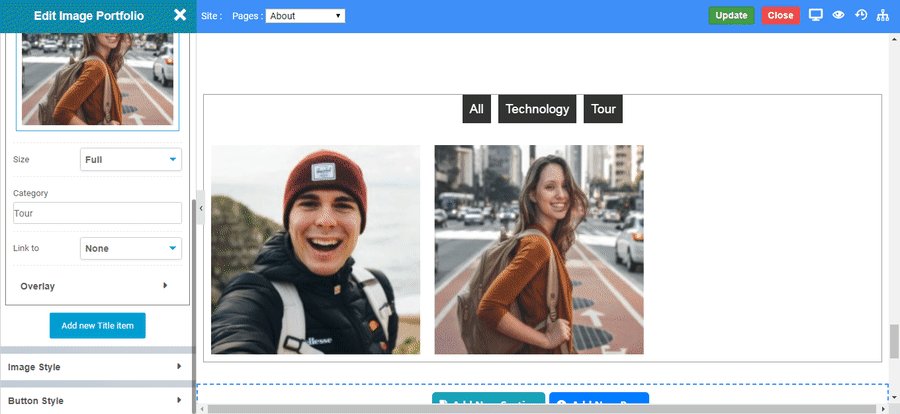
An Image Portfolio widget is a widget where "n" number of images having different specified categories (portfolio buttons) are displayed.
You can view the images of a particular category by selecting the particular category name from the catalog or else will see all the defined category images by default.

Options
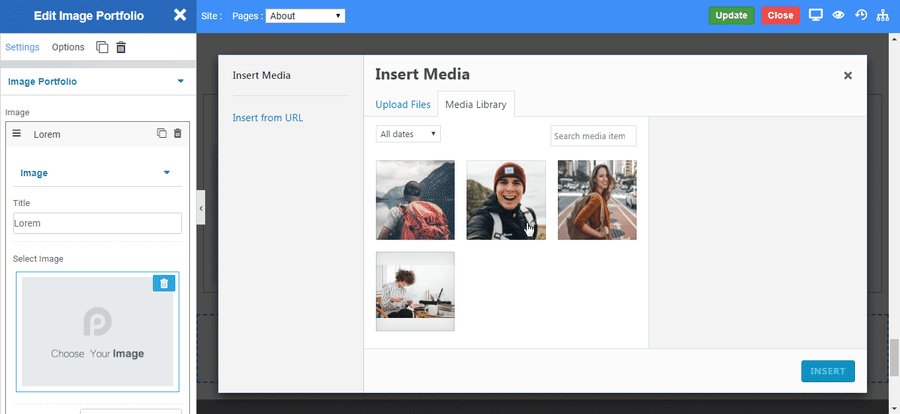
Image Portfolio
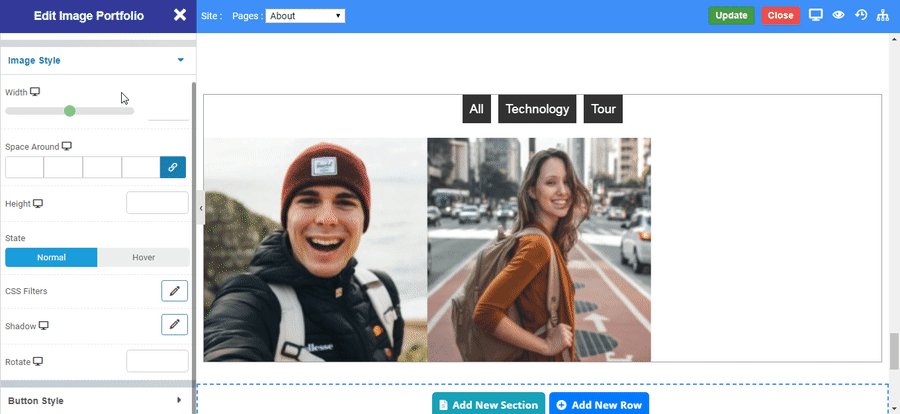
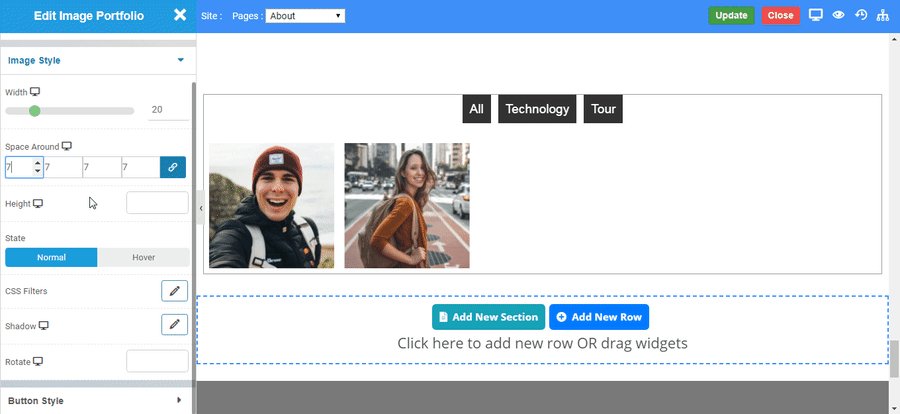
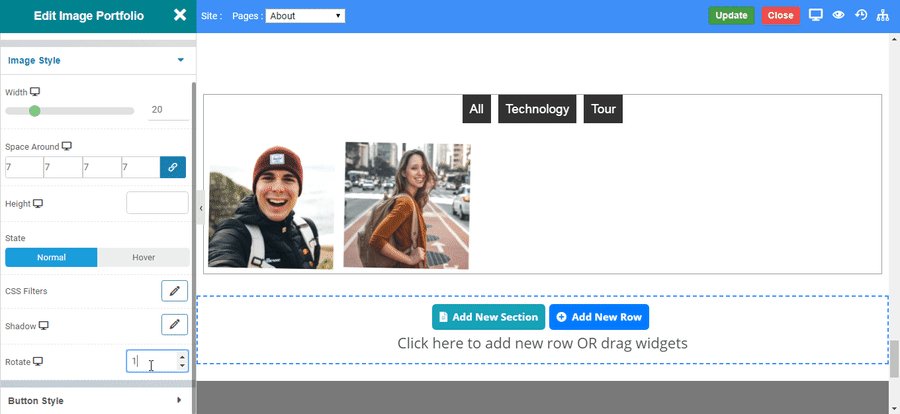
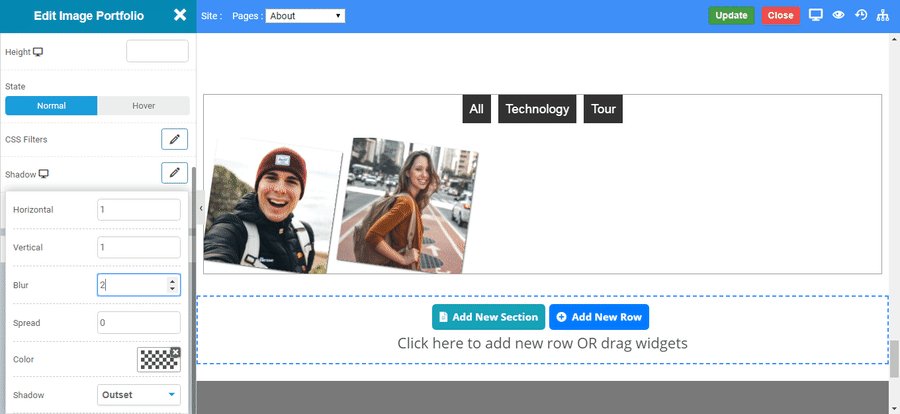
Image Style
For setting styling effects to the images we use Image style. You can see more about Image Style here.

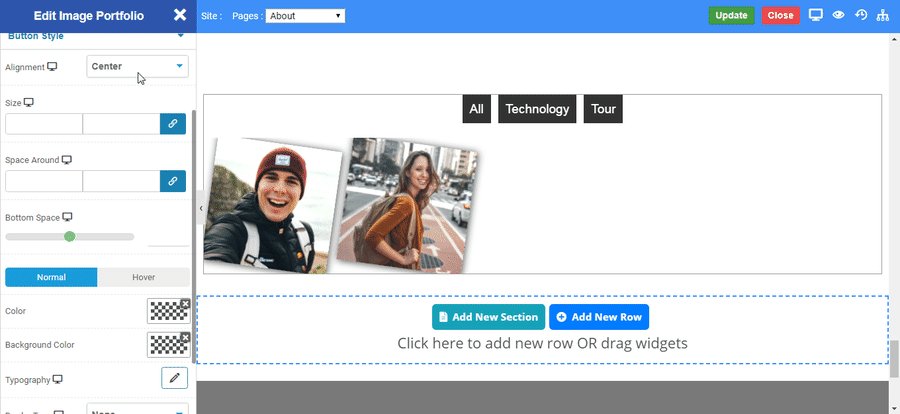
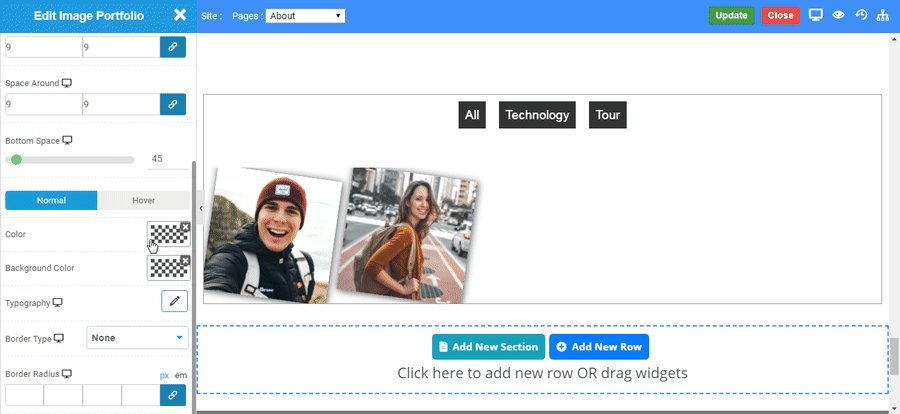
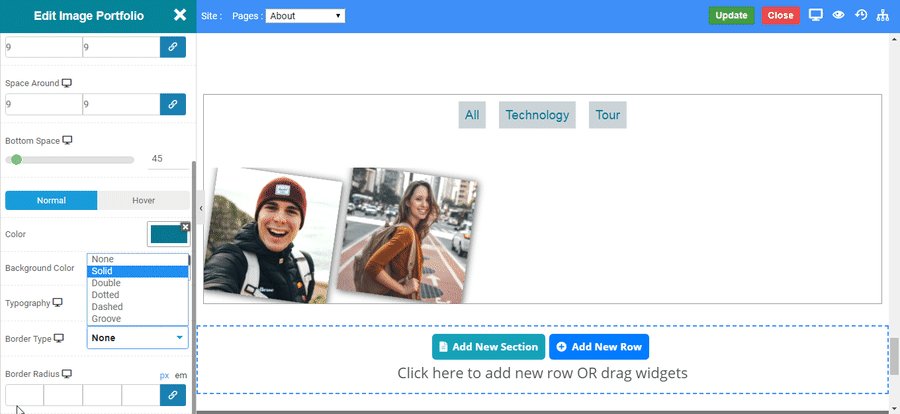
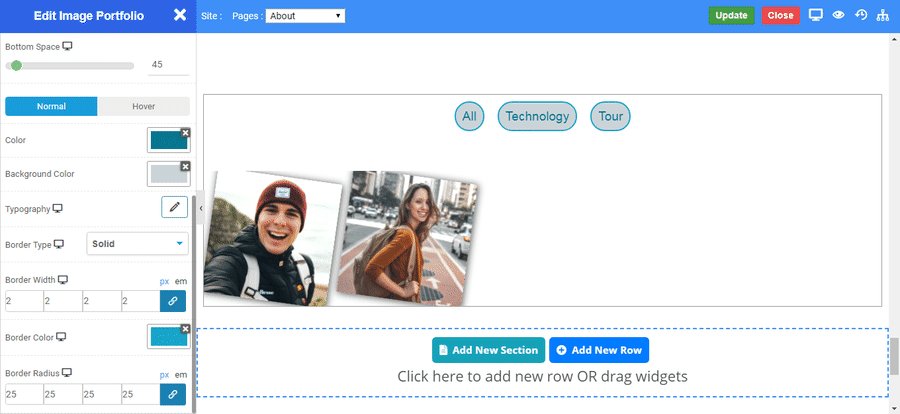
Button Style
For styling button in Image Portfolio you can use Button Style. You can see more about button Style here.