Overview
The Featured Image Widget allows you to add image in posts as well as in web page. This widget have all types of customization required to make a thumbnail, complete image etc.
Screenshot
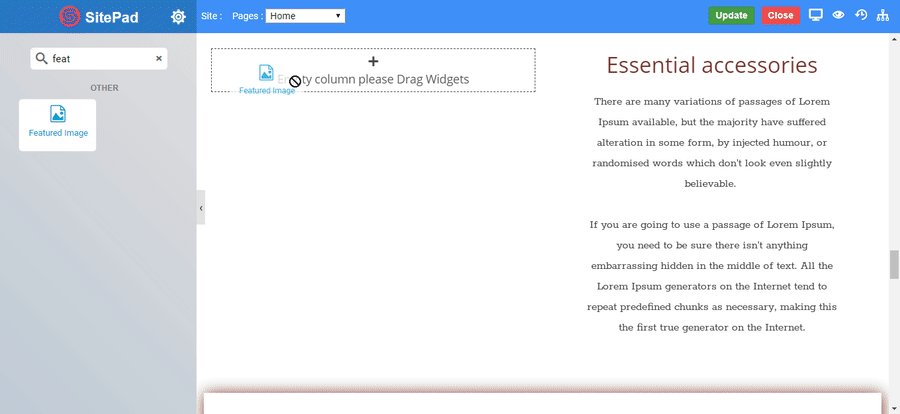
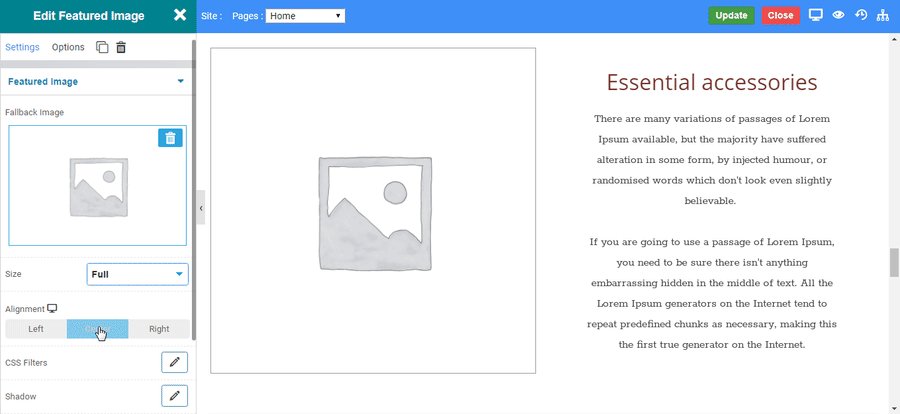
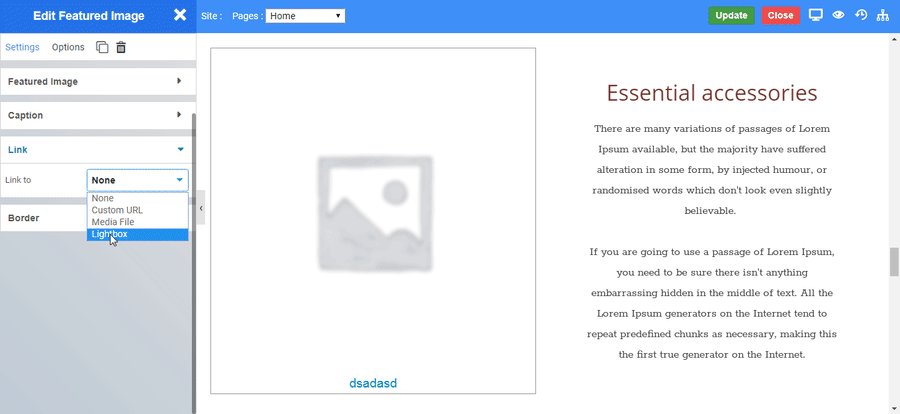
The following is a GIF video to show you how to use the featured image widget and the various options available :

Featured Image Widget
The following is a featured image widget :