Overview
This
guide will show you how to
create Shape Styles in SitePad. Shape Styles
can be given to Rows, Columns and Inner Rows. Shape Styles
are HTML5 shapes which will be behind the content of the Rows, Columns
and Inner Rows. They add a visual appeal to your content and are particularly used in modern websites.
Procedure
In this example, we will demonstrate how you set a Shape Style for a Row. But the same is applicable to Inner Rows and Columns as well. Just drag a row or edit an existing row. Then in the options you will find Shape Styles.
Options
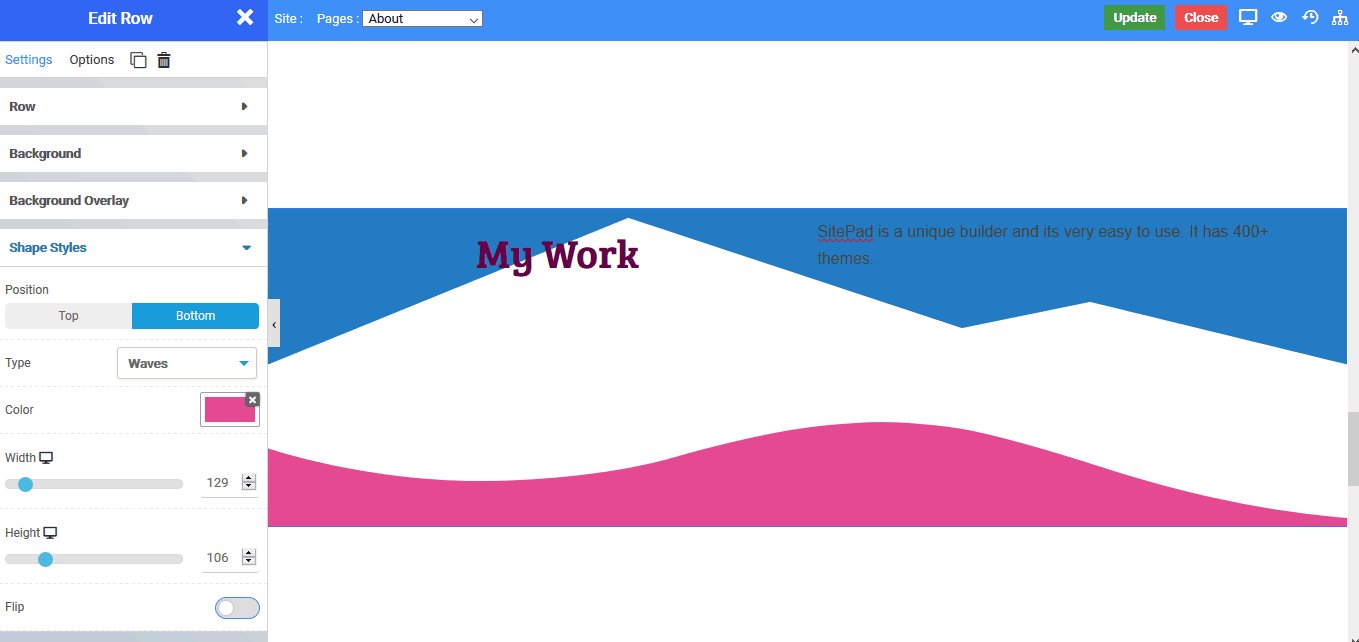
- Position : Shape styles can be given to the top or bottom of the Rows, Columns and Inner Rows.
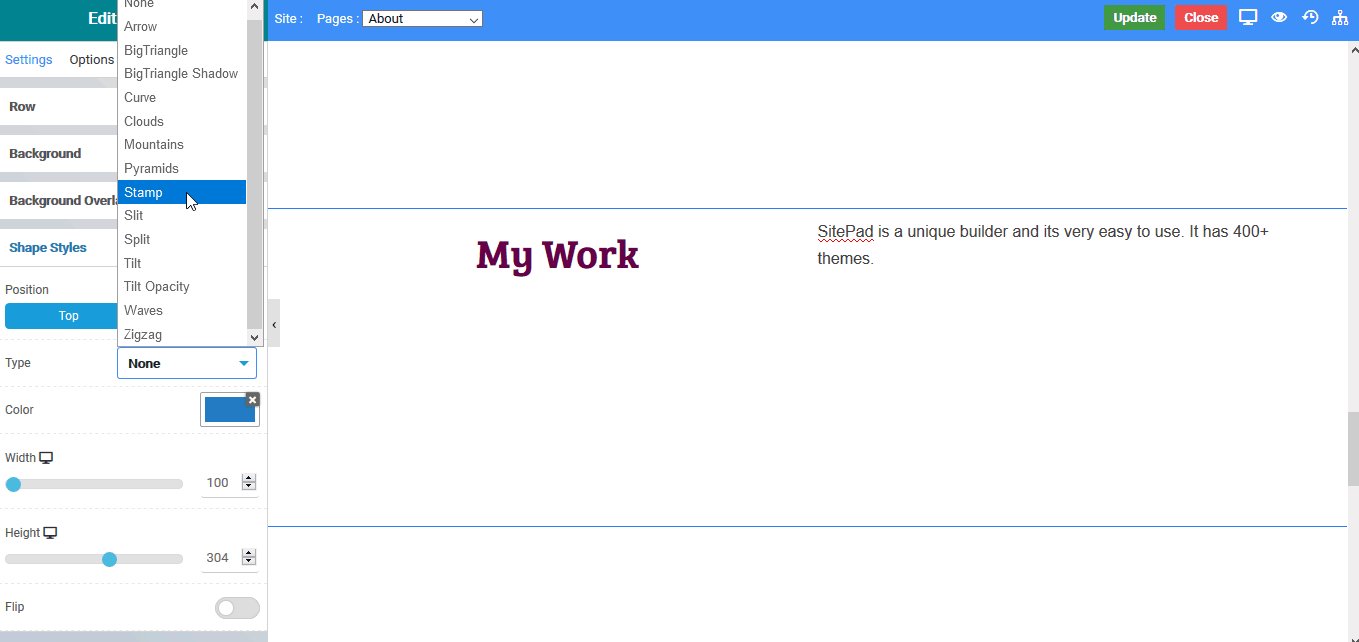
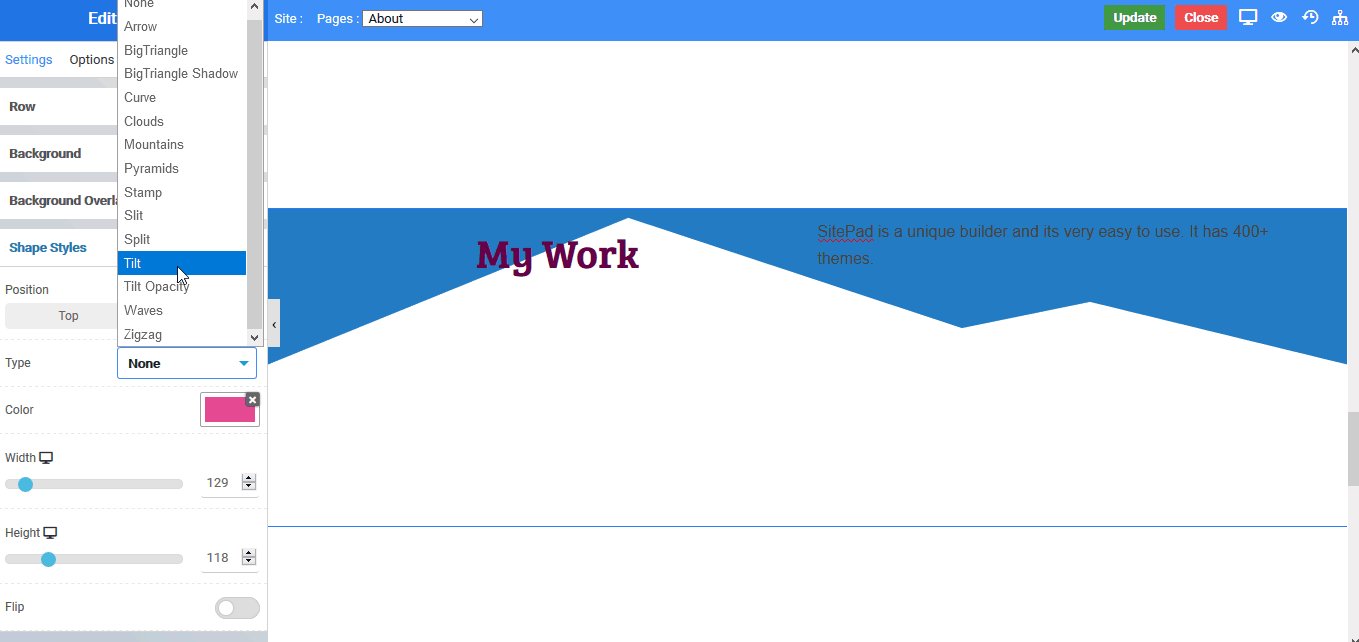
- Type : There are more than 15 shape styles like Arrow, Big Triangle, Curve, Clouds Mountains, etc. Please choose 1 of these.
- Color : Set the color of the shade style. Click on the color box to see the color pallette.
- Width : Set the width of the shade style.
- Heigth : Set the height of the shade style.
- Flip : Its a checkbox. It will flip the shape style in the opposite direction.
The following is a gif animation showing how to create a shape style effect :