The Social Share widget allows you to share your social links to the user from your web page. It includes the large amount of social icons to use throughout the pages and also you can fully customize the appearance of your social icons.
The following is a GIF video to show you how to use the social share widget and the various options available :
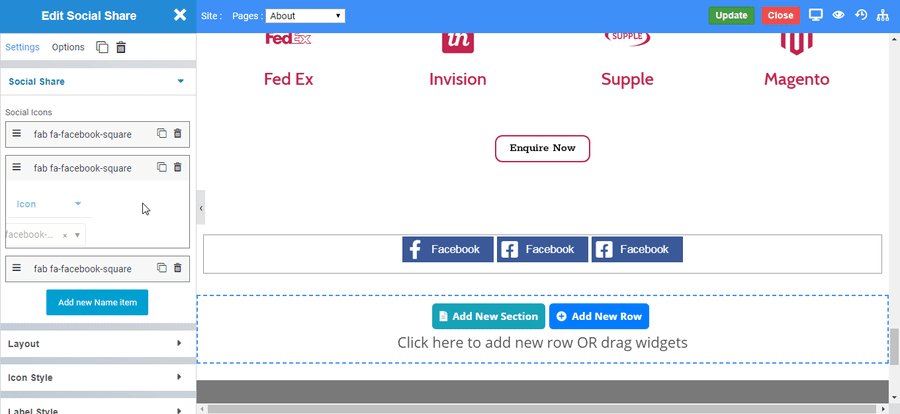
You can add as many as of your social profiles by clicking Add New Name Item.
-
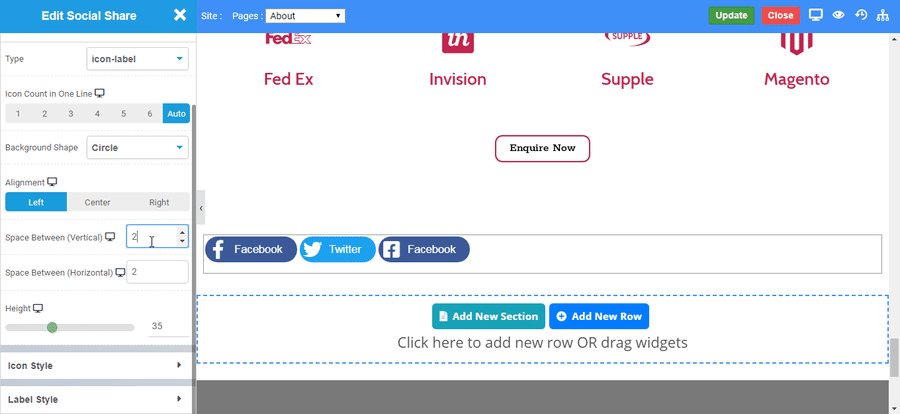
Type : Choose the type of style of icon you want to display.
-
Icon : Choose if only icons of your social share has to displayed.
-
Icon-Label : Choose if both icon and label of your social share has to displayed.
-
Label : Choose if only label of your social share has to displayed.
-
Icon Count in one Line : Set the count of icons you want to display on your web page in one line.
-
Background Shape : Set the shape you want for your social shares. eg. Circle, Square, Rounded.
CLICK HERE to see more about background shapes of your social shares.
-
Alignment : Set the alignment of the social shares eg. Left, Center, Right.
-
Left : Set the social shares to left.
-
Center : Set the social shares to center.
-
Right : Set the social shares to right.
-
Space Between : Set the space between social shares as per its defined layout.
-
Vertical : Set the space between social shares vertically.
-
Horizontal : Set the space between social shares horizontally.
-
Height : Set the height o social shares as per its defined layout.
Set the style to the icon you want to display. CLICK HERE to see more about the icon styling.
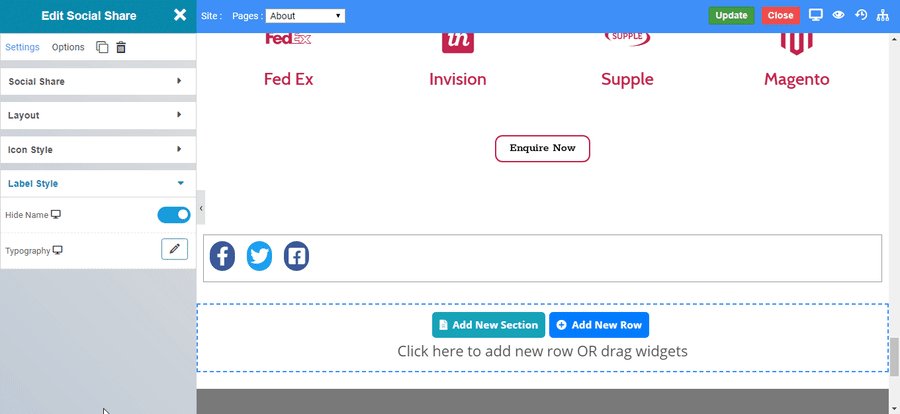
Set the style to the label of social shares.
-
Hide Label : Enable the toggle to hide the labels from the social share icons or vice versa.
-
Typography : Set the typography eg. Font family, Font size, etc. to the button displayed.