Overview
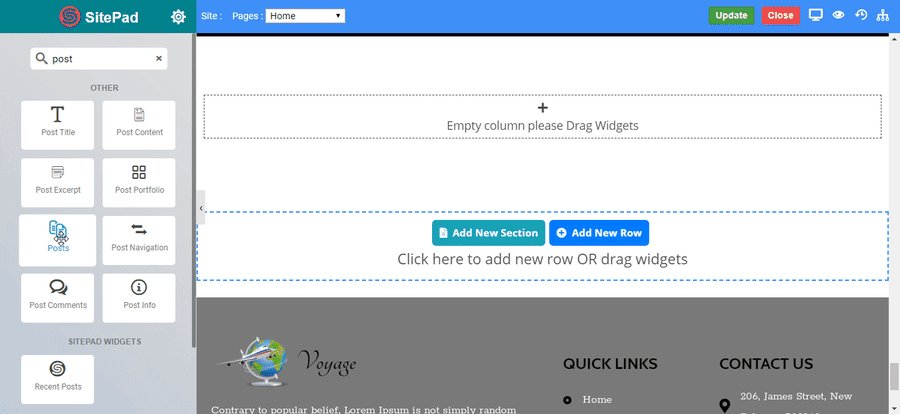
The Posts widget allows you to fetch and design the selected posts inside the page or post without need of any other plugins.
Inside this widget you have options which allows you to organize and customize your posts and display as per your needs.
Options
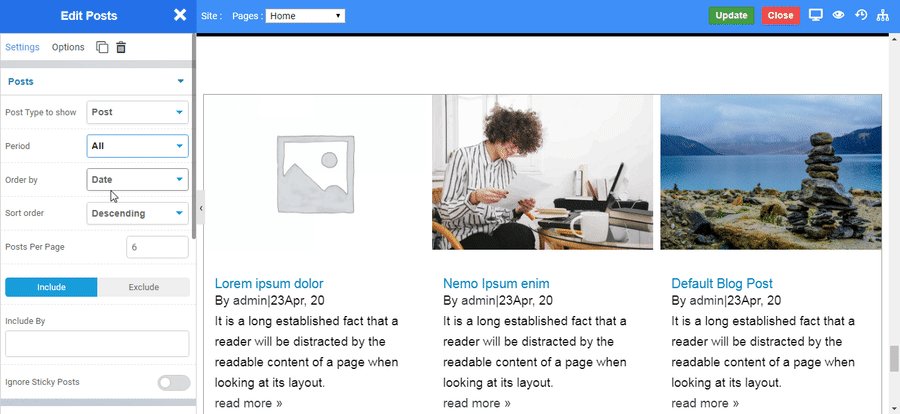
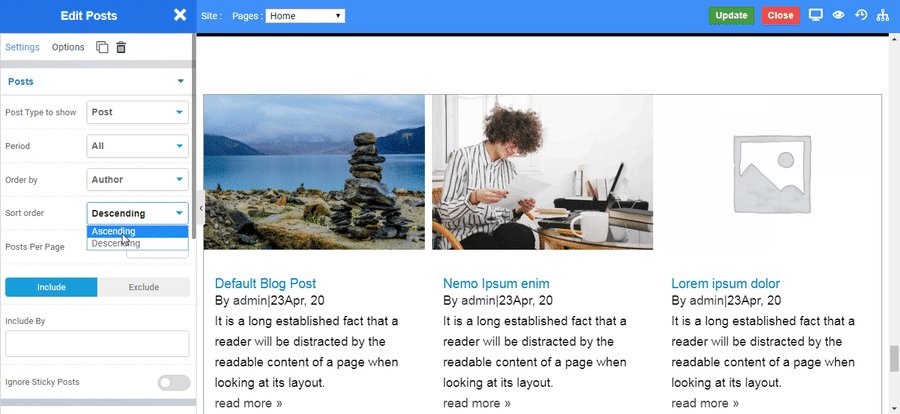
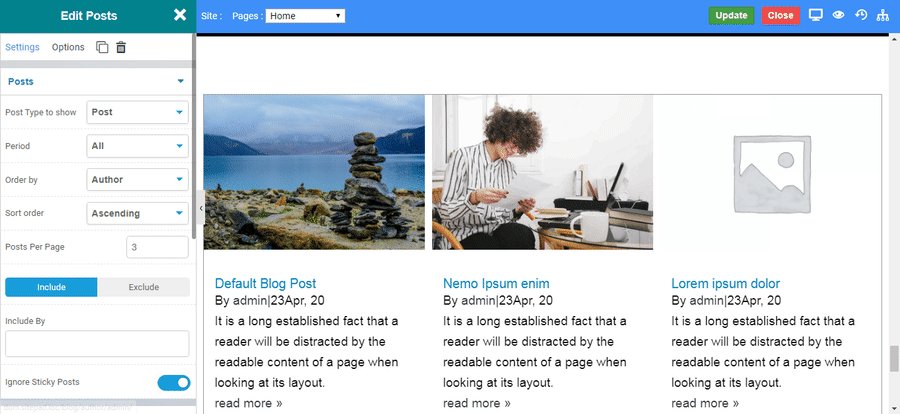
Posts

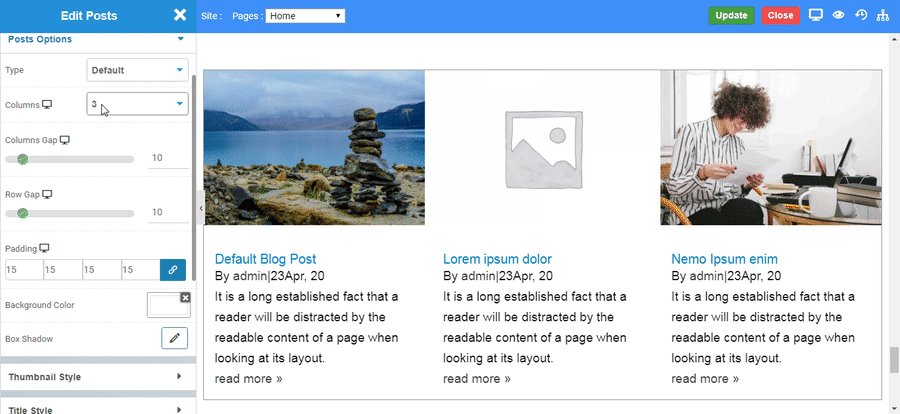
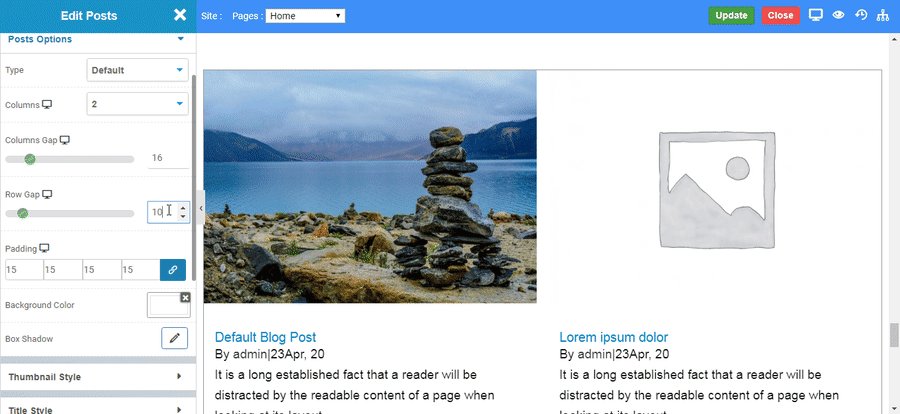
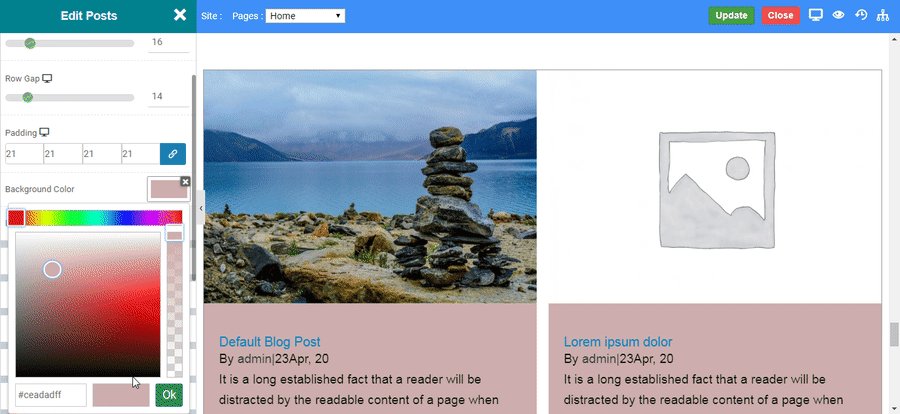
Posts Options

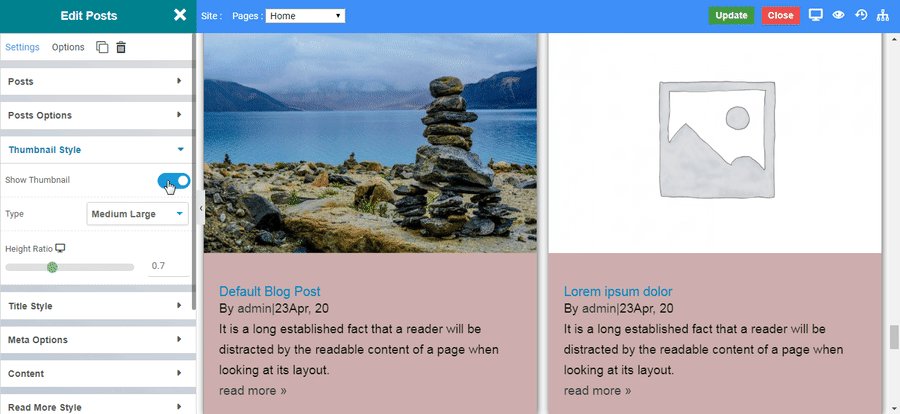
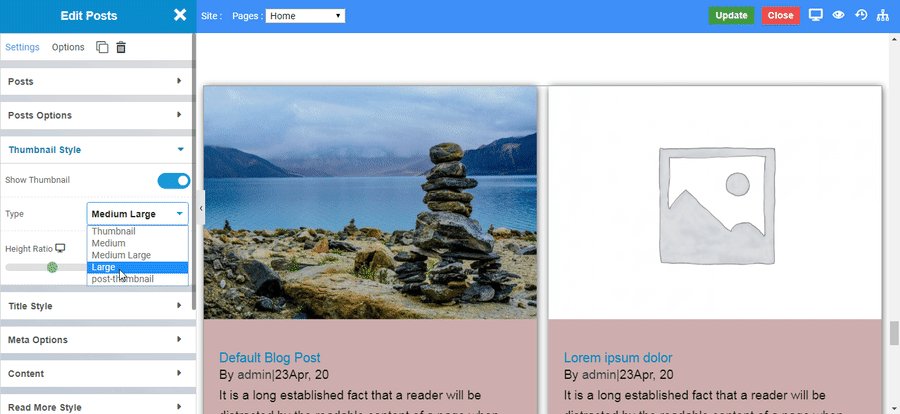
Thumbnail Style

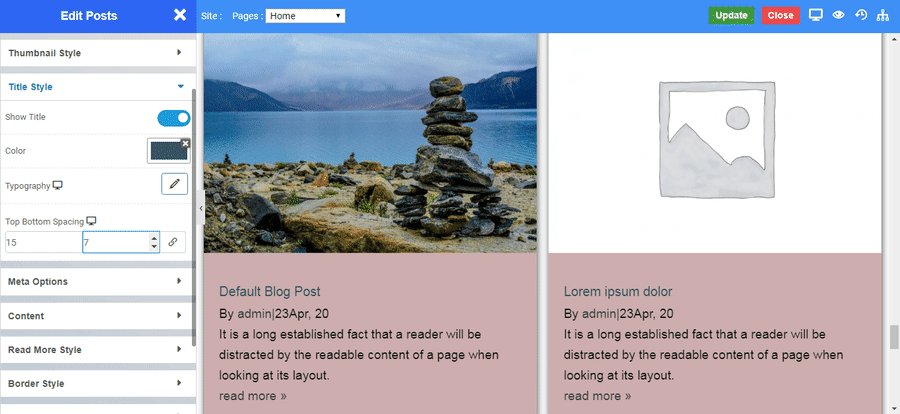
Title Style

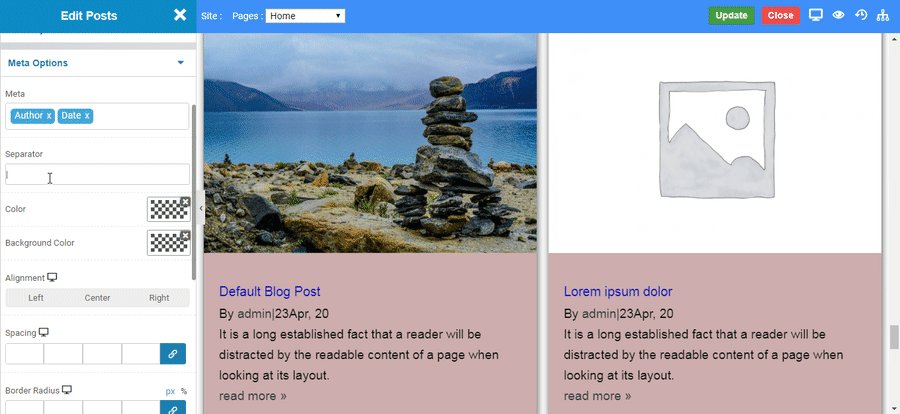
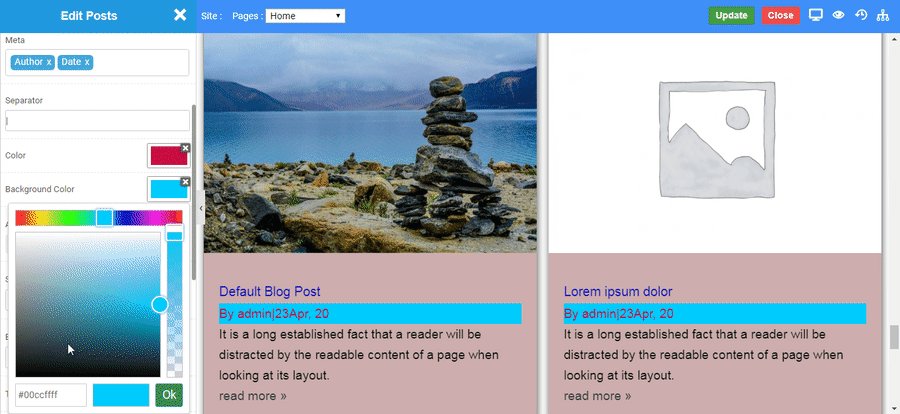
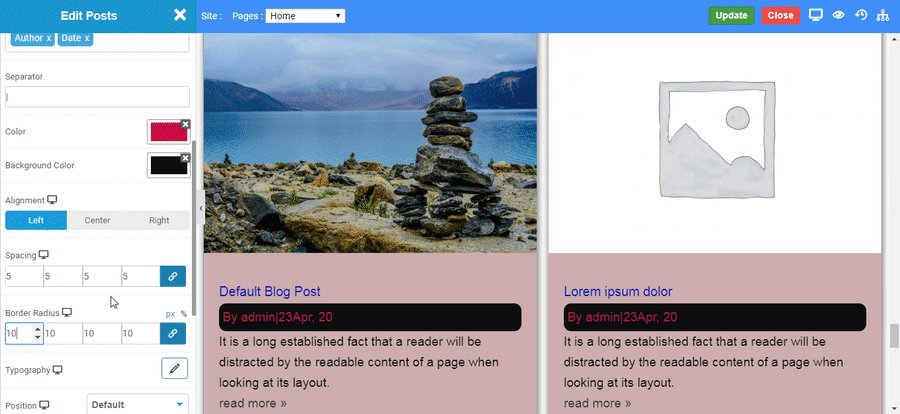
Meta Options

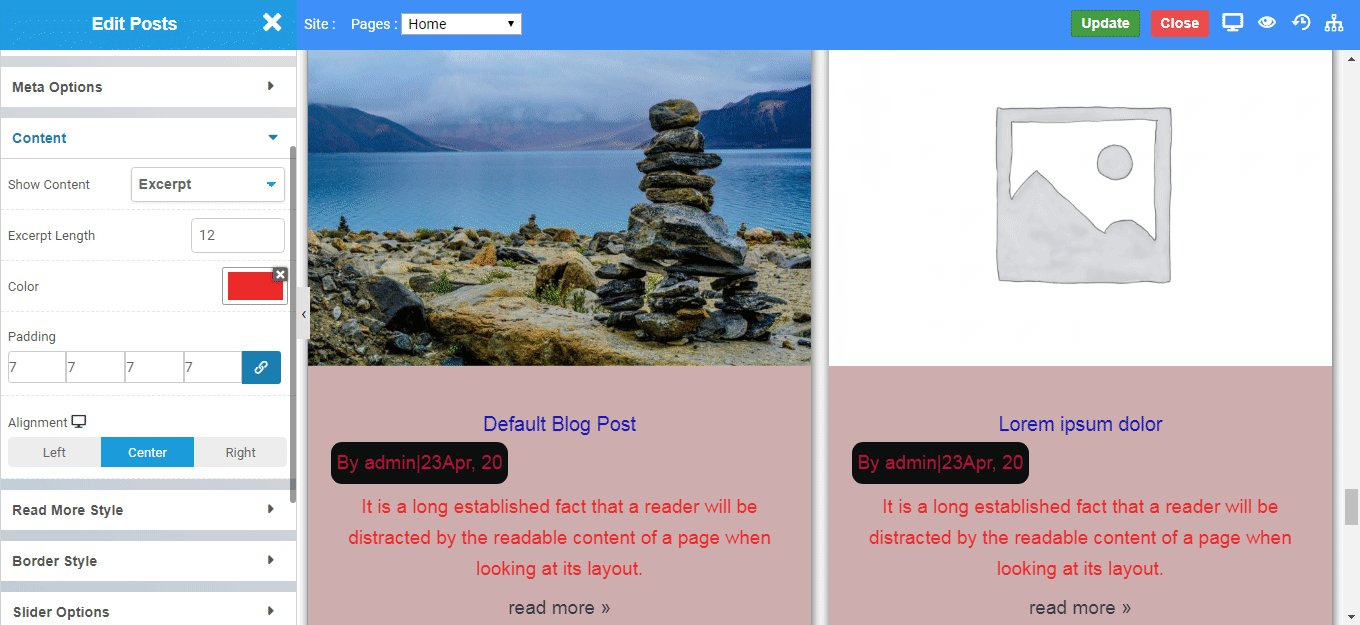
Post Content

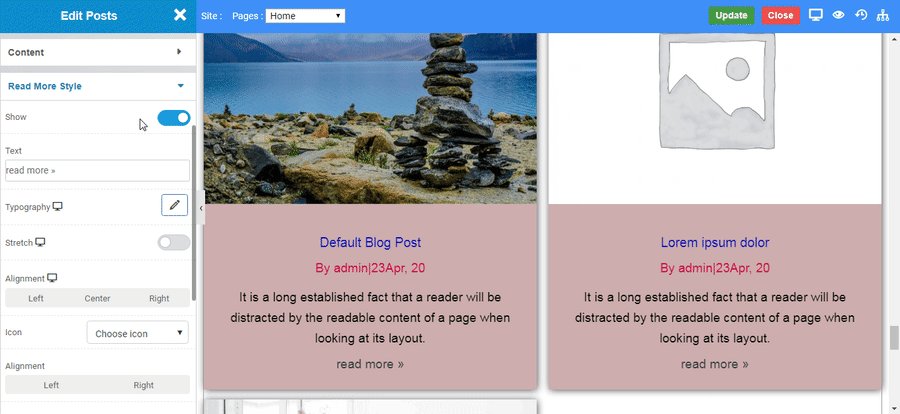
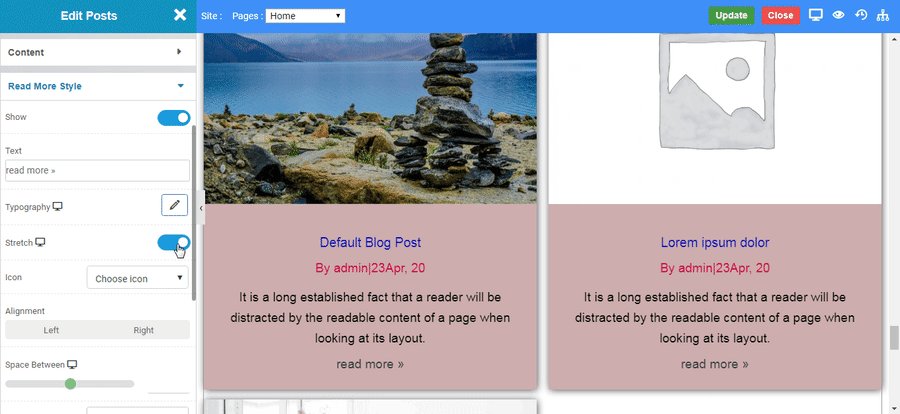
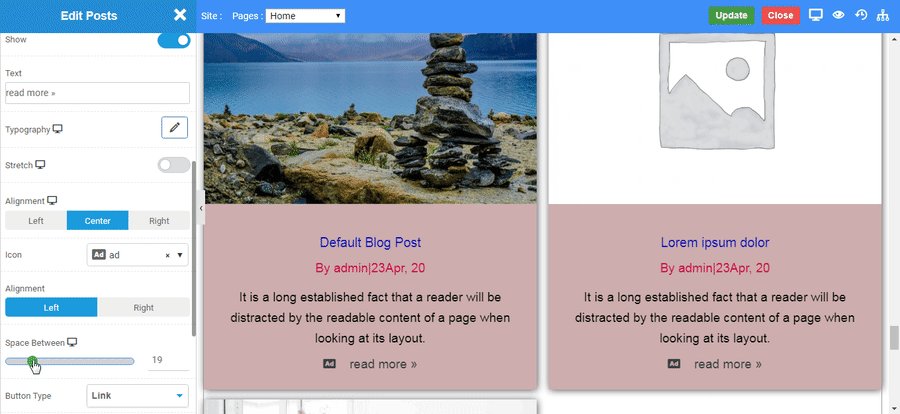
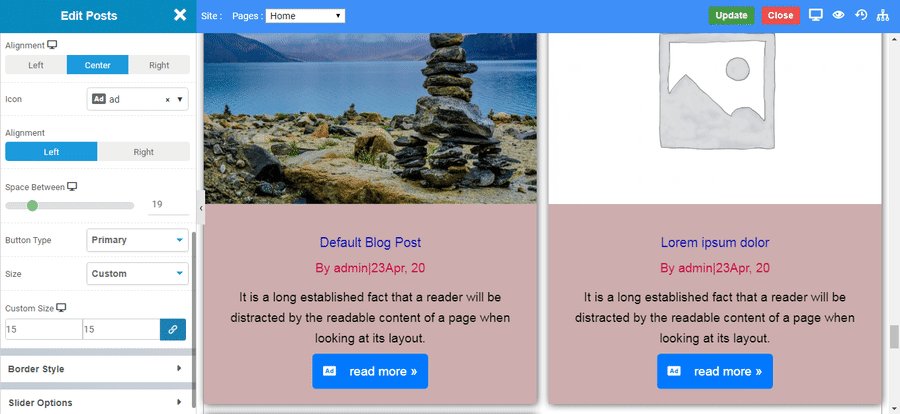
Read More Style

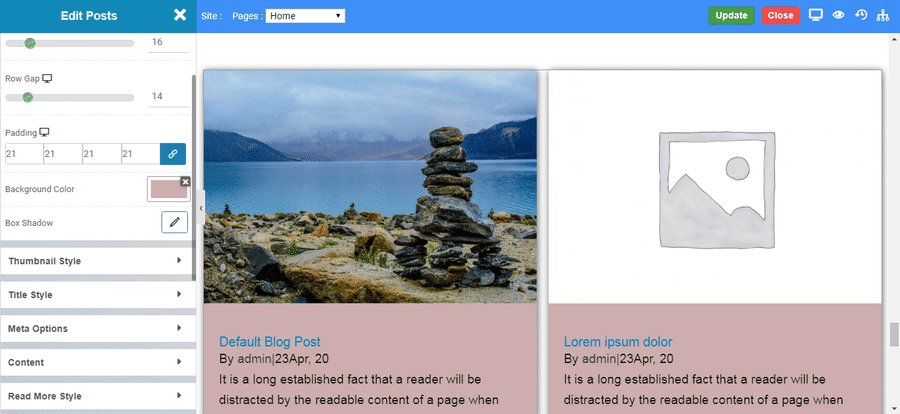
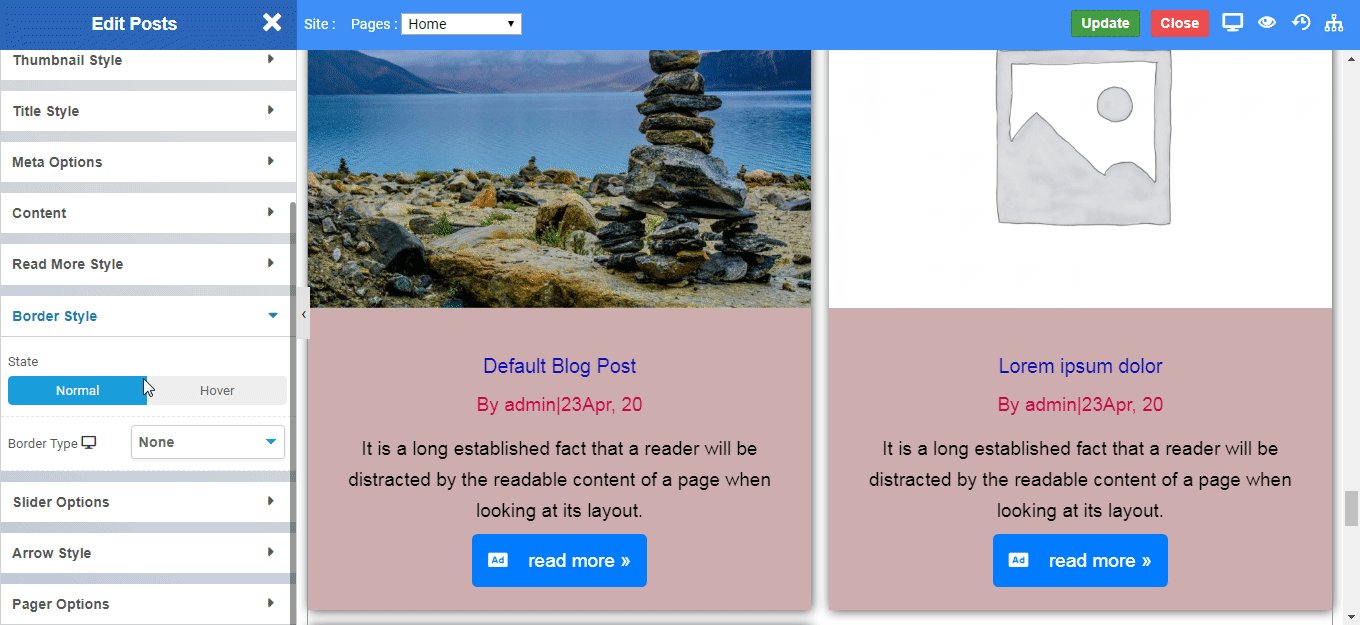
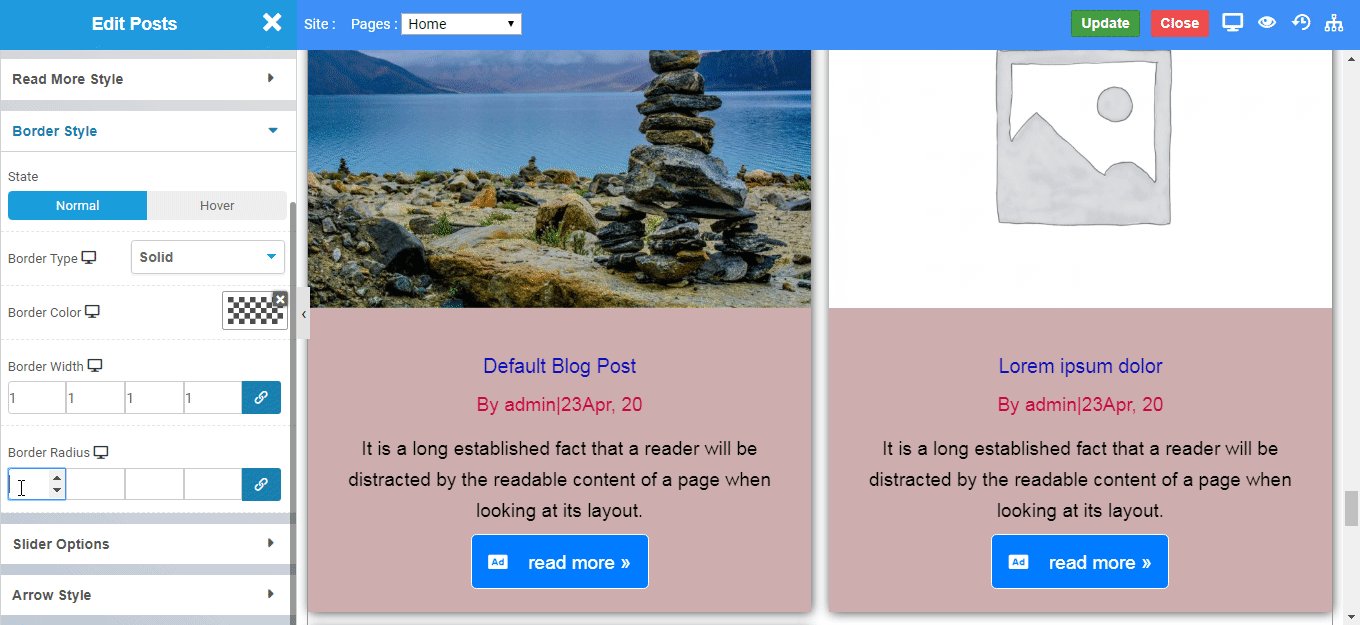
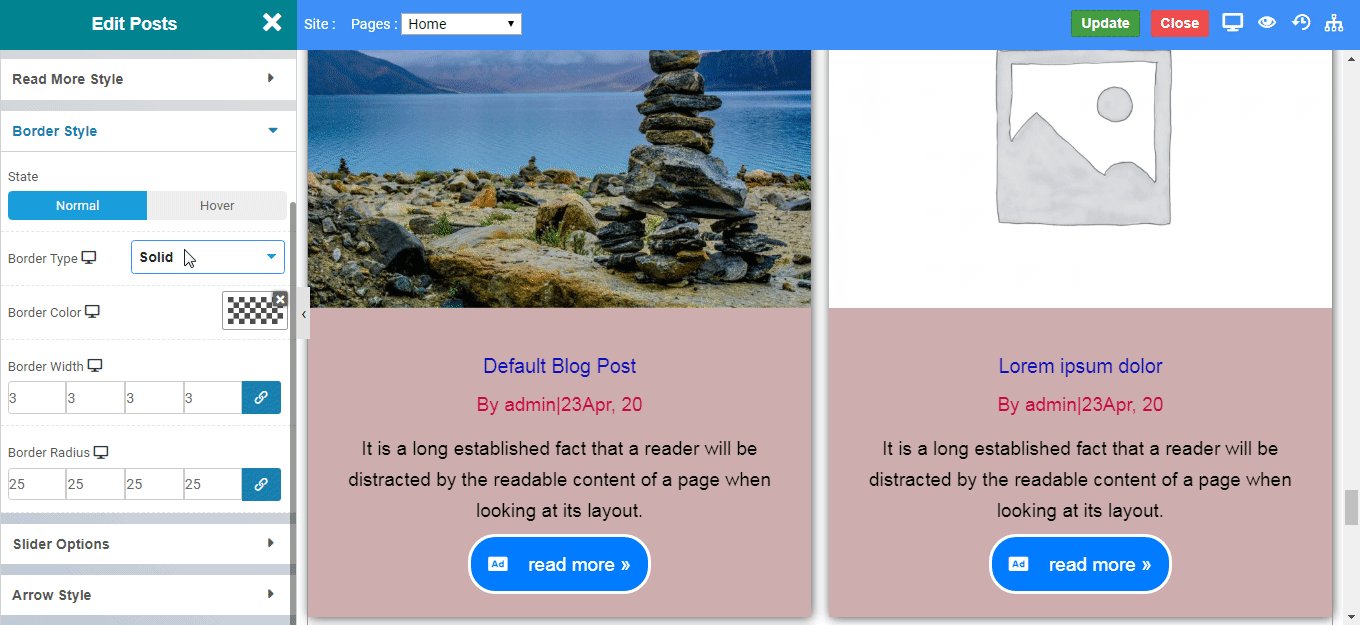
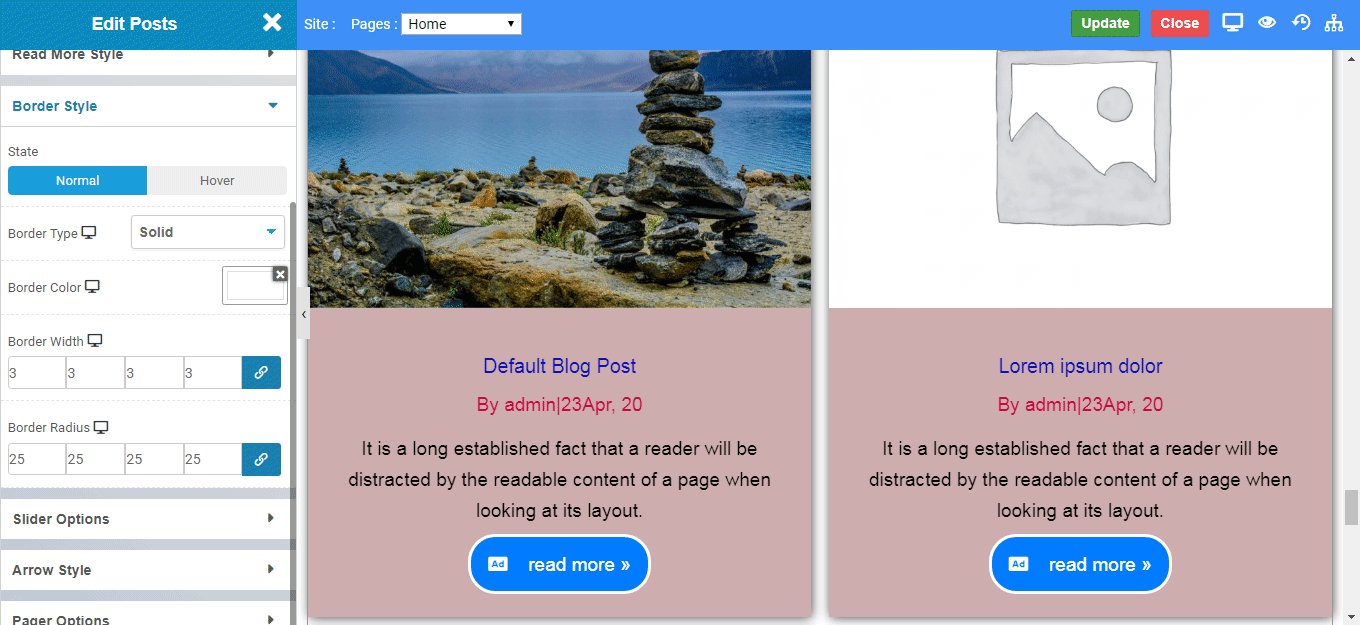
Border Style

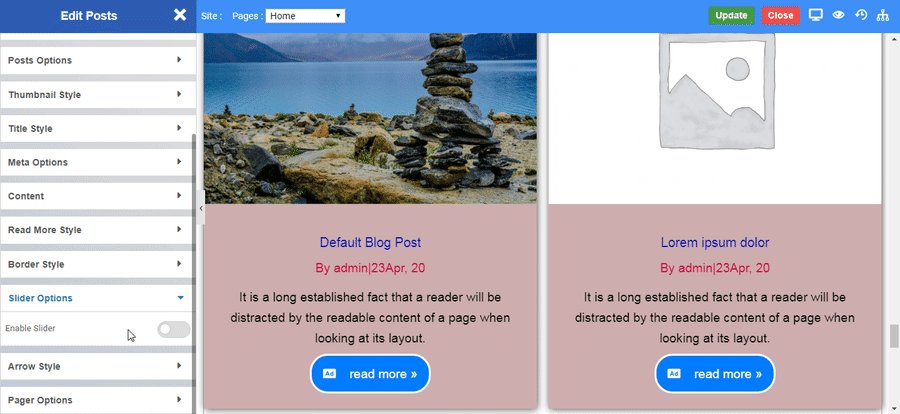
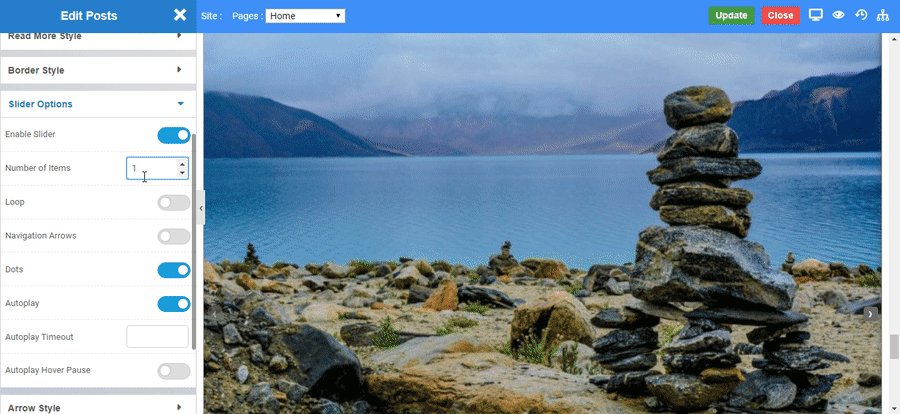
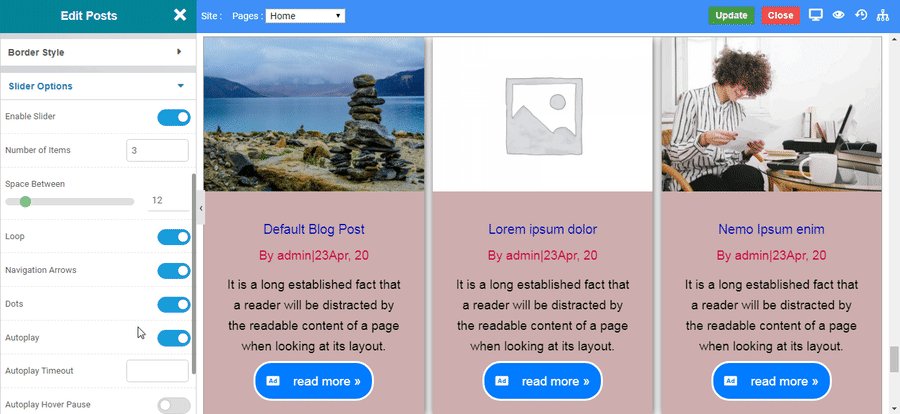
Slider Options

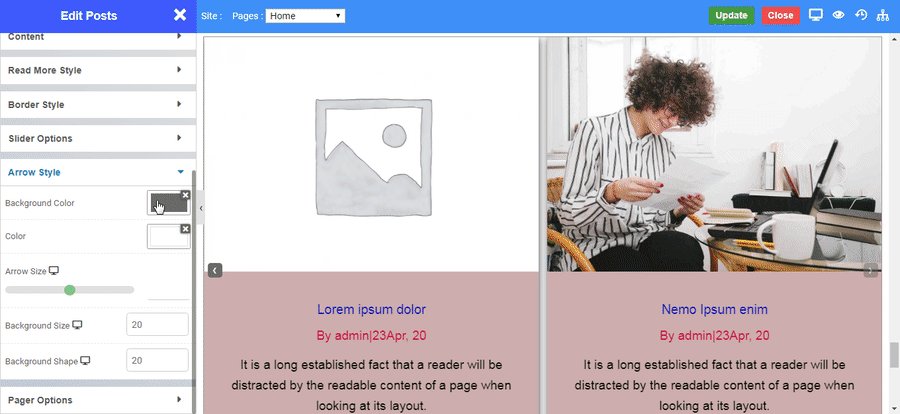
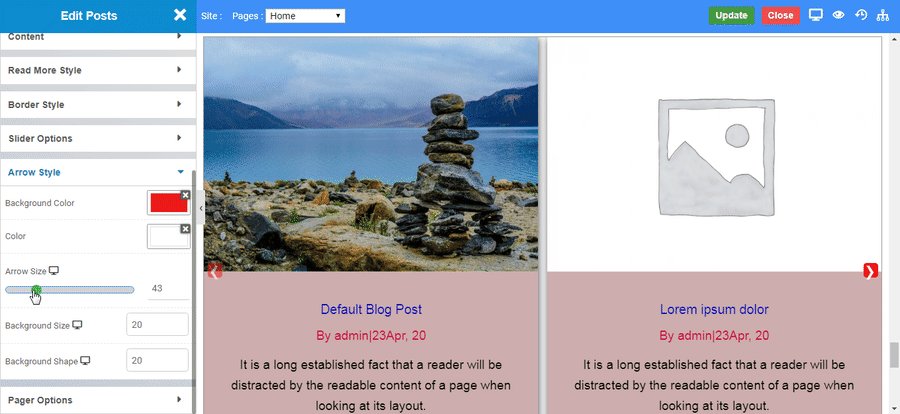
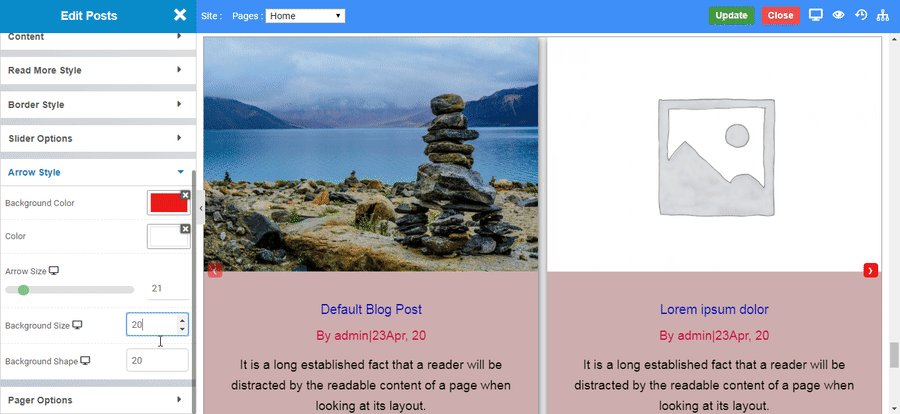
Arrow Style

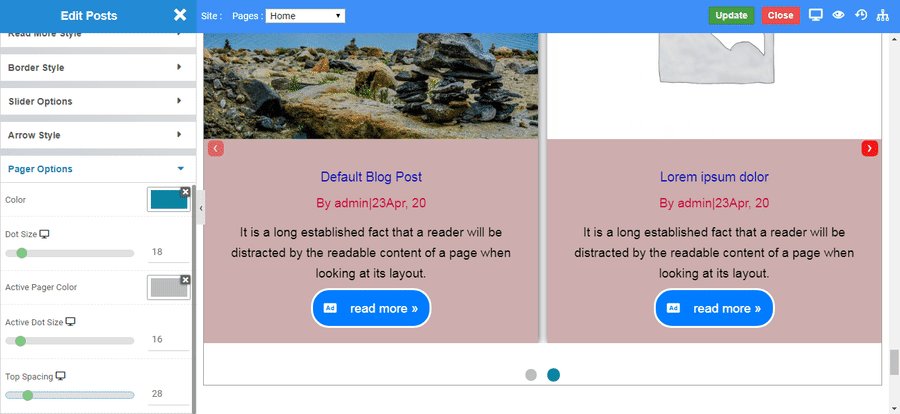
Pager Style

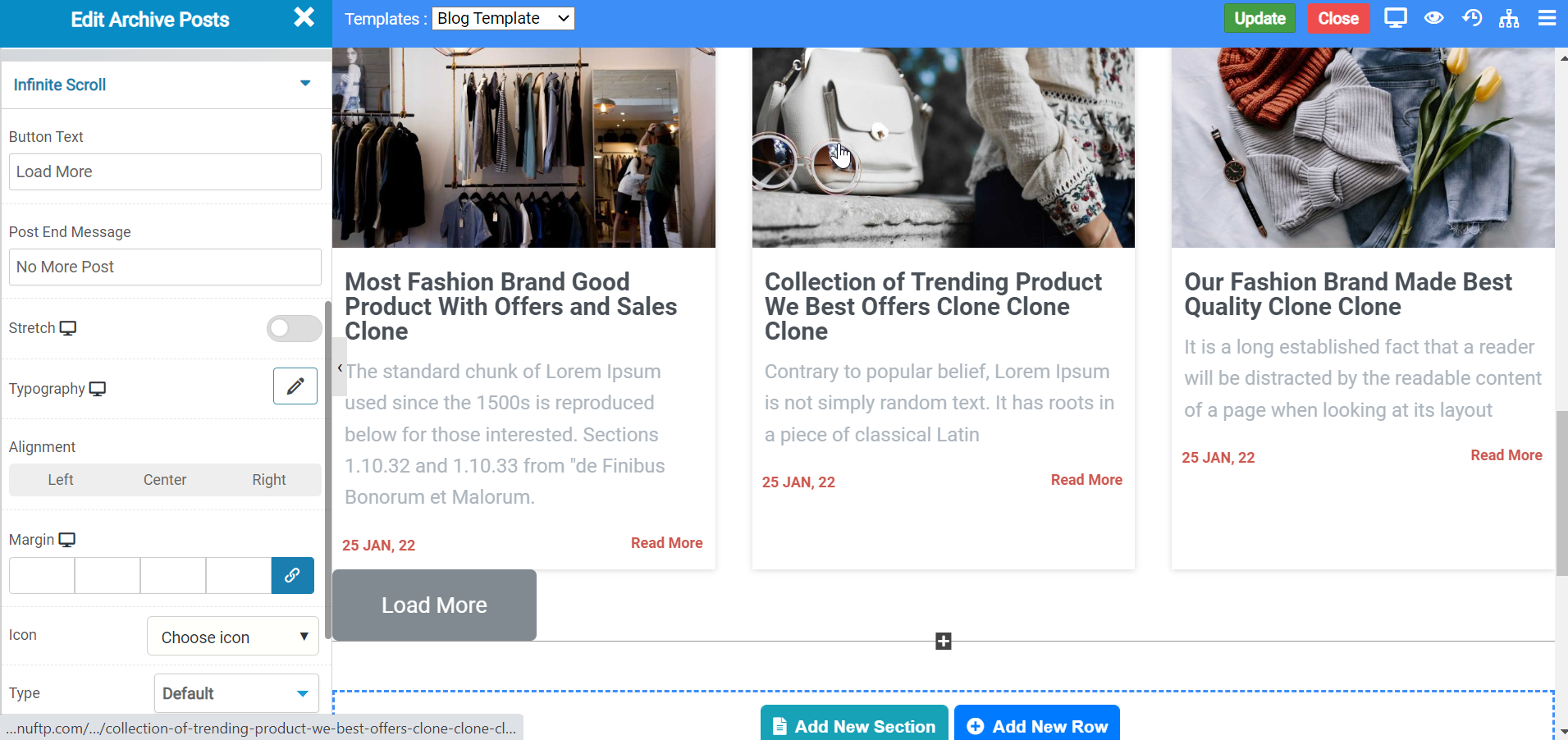
Infinite Scroll
- Button Text : From Here you can change the button text.
- Post End Message : At the end all post will get over then can see this message.
- Stretch : Enable this toggle the button will get stretch.
- Typography : We can change the button typography.
- Margin : Add the margin to Button
- Icon : Select the icon from the list of icons
- Alignment : Give the alignment to icon
- Type : Select the type of button as Default,Primary,Secondary and etc.
- Size : Select the Size of button as Mini, Large, Extra-large and etc..
Shadow
- Horizontal: Set the horizotal views
- Vertical : Set the vertical views
- Blur : Give the Blur values .
- Spread : Give the spread values.
- Color : Set the color.
- Shadow : Choose the shadow type Outset or Inset.
Shadow on Hover
- Horizontal: Set the horizotal views
- Vertical : Set the vertical views
- Blur : Give the Blur values .
- Spread : Give the spread values.
- Color : Set the color.
- Shadow : Choose the shadow type Outset or Inset.
Border Types
Select the Border type Solid,Double,Dashed,Dotted and etc.