The Pricing Table Widget allows to embed a pricing chart in your web page which helps to easily list your product pricing in the web page with full customization.
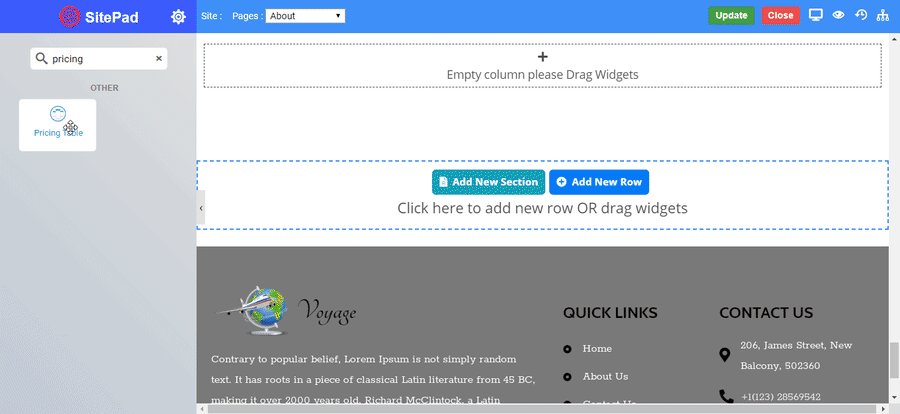
The following is a GIF video to show you how to use the pricing table widget and the various options available :
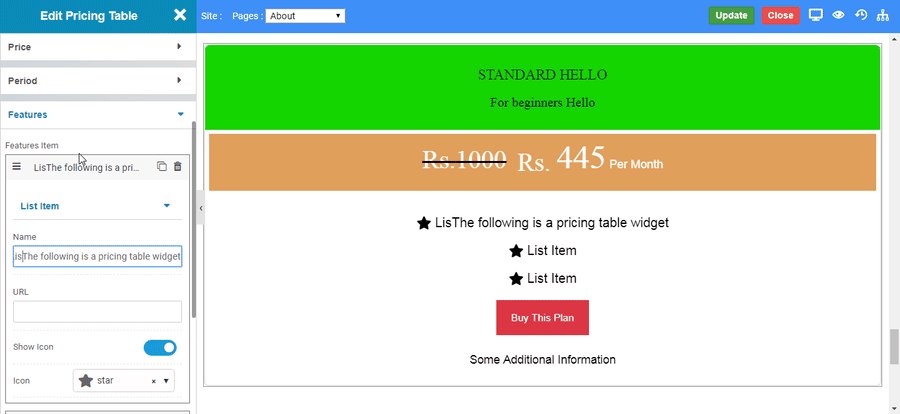
The following is a pricing table widget :
-
List Item
-
List Item
-
List Item
Buy This Plan
Some Additional Information
-
Plan Name : Set name of your plan like Pro, Standard etc.
-
Color : Set plan text Color.
-
Typography : Set the font and text style of plan text.
-
Subtitle : Set text of subtitle like For beginner etc.
-
Color : Set subtitle text Color.
-
Typography : Set the font and text style of subtitle text.
-
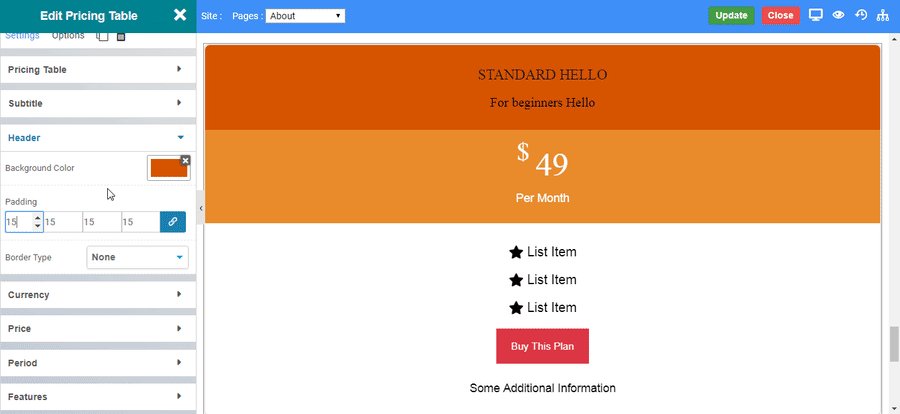
Background Color : Set color of header section.
-
Padding : Set padding in header section.
-
Border Type : Set the border type. CLICK HERE to see the types of border.
-
Border Color : Set the border color.
-
Border Width : Set the border width.
-
Border Radius : Set the border radius.
-
Currency : Set the currency type.
-
Color : Set color of currency text.
-
Typography : Set the font and text style of currency text.
-
Position : Set the vertical position of currency.
-
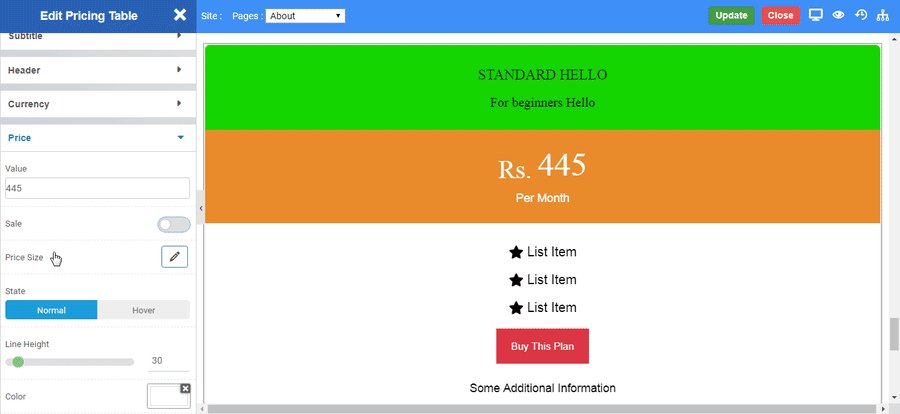
Value : Set the value of price.
-
Sale : Toggle display of old dissected price with currency value.
-
If toggle is on then,
-
Old Value : Set the value of old price.
-
Old Price Typography : Set the font and text style of old price text.
-
Price Typography : Set the font and text style of price text.
-
Line Height : Set the line height of currency.
-
State : Choose the state in which you have to display effect viz. Normal or Hover.
-
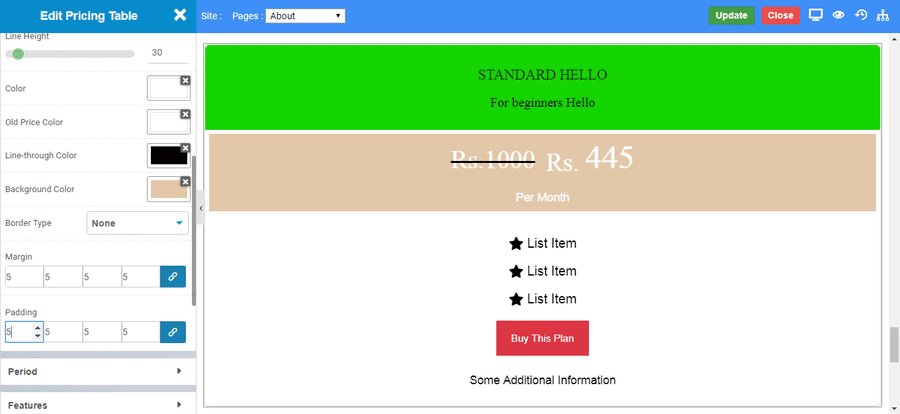
Color : Set color of price value.
-
Old Price Color : Set color of old price value.
-
Line Through Color : Set color of old price value dissection line.
-
Background Color : Set background color of whole box.
-
Border Type : Set the border type.
-
Border Color : Set the border color.
-
Border Width : Set the border width.
-
Border Radius : Set the border radius.
-
Margin : Set margin of price section.
-
Padding : Set padding of price section.
-
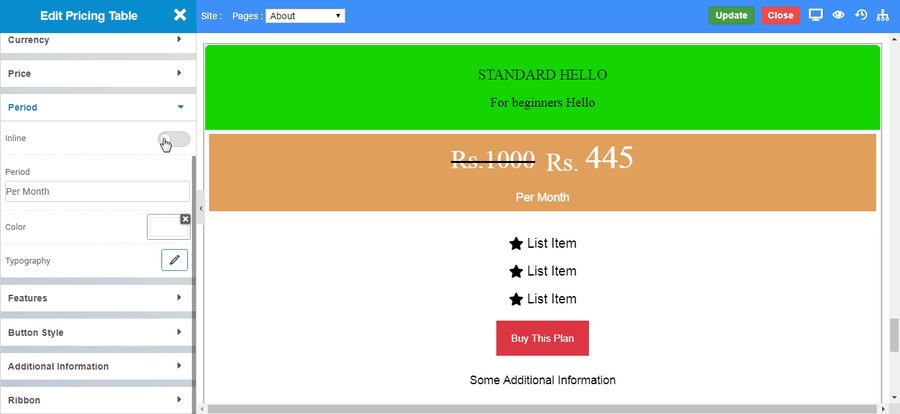
Inline : Toggle to display of period text inline otherwise at bottom side.
-
Period : Set text of period.
-
Color : Set period text Color.
-
Typography : Set the font and text style of period text.
-
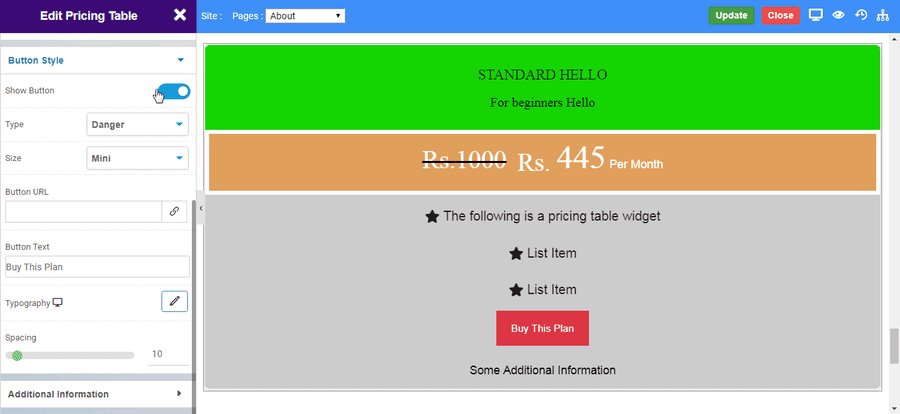
Show Button : Toggle display of button.
-
Type : Select the type of buttons to begin your design. CLICK HERE to see the types of button.
-
Size : Select the Size of button, default is selected to mini. CLICK HERE to see the types of button.
-
Button Text : Enter the Button text.
-
Typography : Choose the typography for button text.
-
Spacing : Set spacing between button and above features.
-
Additional Info : Set text of additional information.
-
Color : Set additional text Color.
-
Typography : Set the font and text style of additional text.
-
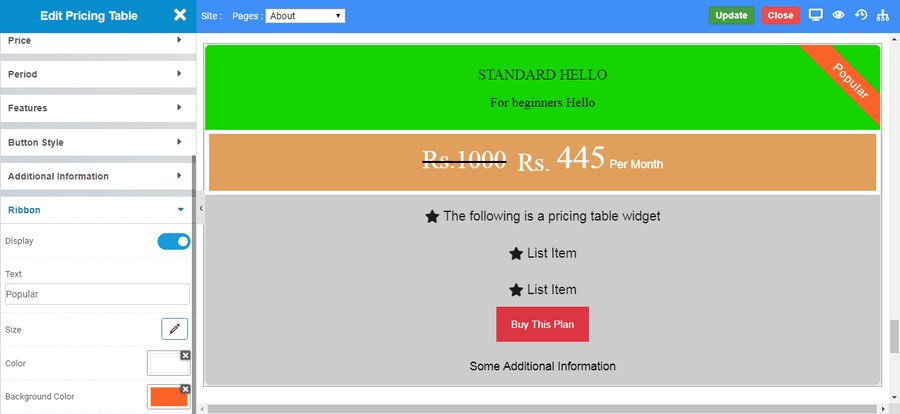
Display : Toggle display of ribbon.
-
Text : Set text of ribbon.
-
Typography : Set the font and text style of ribbon text.
-
Color : Set ribbon text Color.
-
Background Color : Set background color of ribbon.