The Splash Screen Widget allows you to embed a welcoming screen means it shows a dialog box when page loading is completed just like a Modal with full customization.
The following is a GIF video to show you how to use the splash screen widget and the various options available :
-
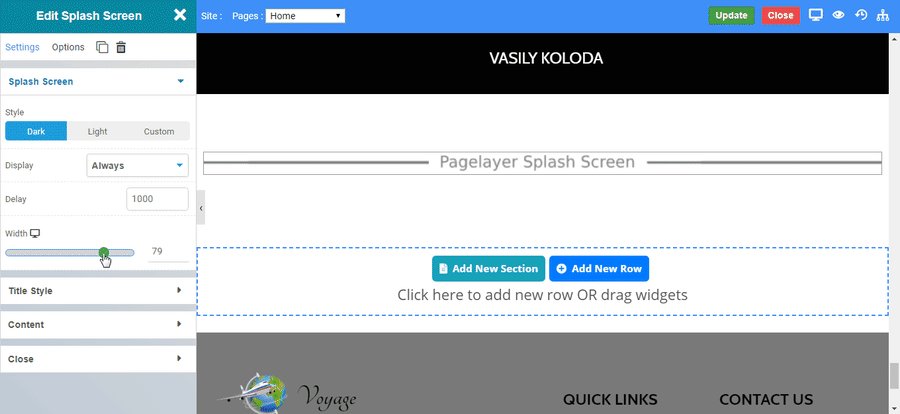
Style : Select background color of splash box. Dark, light and custom, in custom you have to select your own custom background color.
-
Display : Choose the display pattern in displaying splash screen, Always shows splash screen always when page loads and Once shows the splash screen once.
-
Delay : Set the delay in showing of splash screen after page loads.
-
Width : Set the width of splash screen.
-
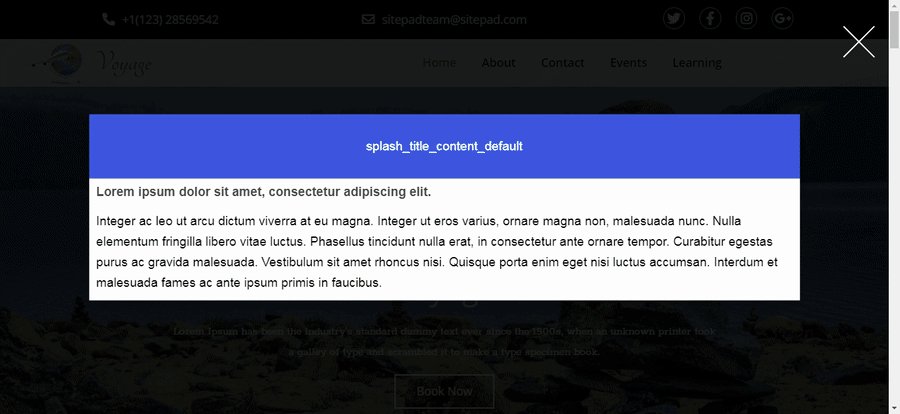
Title : Enter title of splash screen.
-
Alignment : Select the alignment for title in the splash screen.
-
Typography : Set the font and text style of splash screen title.
-
Spacing : Set the padding around splash screen title.
-
Text : Enter text and edit the text. CLICK HERE to see the styling effects of content.
-
Spacing : Set the padding around splash screen content text.
-
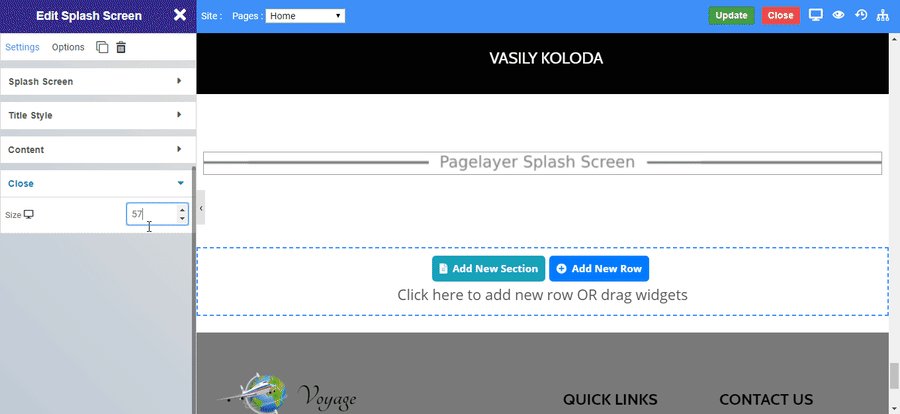
Size : Set size of close button.